This article has been modified since its original publication to include the
latest updates to the mabl Trainer.
When we started mabl in early 2017, our goal was to help teams who were adopting continuous delivery with better automated testing. Specifically, we focused on 3 areas - making it very simple to create tests, maintaining those tests for our users, and making it easier to identify regressions.
Making it dead simple to create tests was one of the first features we developed on July 18th, 2017, by building what we called the mabl Trainer. The trainer is just that, a tool which allows users to train mabl on their key user flows in their application so that mabl can test them to make sure they work. As referenced by many of our users, it does look very similar to Selenium IDE, however we’ve created our own domain specific language (DSL) to help with much of the brittleness and flakiness that comes with Selenium.
Originally we thought: "Let’s just create a tool that allows users to click through their application, and this will be their test which mabl can learn and execute for them." Hence, the first version of the trainer was born, version 0.0.0.1. We basically had two controls - a Start to begin training your test, and a Stop when you were complete.

The first version of the mabl Trainer
Not long after we had this Trainer in the wild did users begin pushing us for being able to interact and make assertions in their application. The first assertion we added was purely to assert that an item was present.

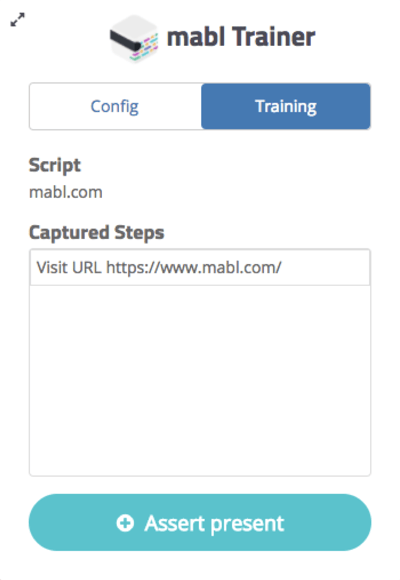
mabl Trainer with the first assertion type
Once we added our first assertion type and users saw the direction we were moving in, we were swamped with new types of assertion requests and ways our users wanted to interact with web applications. Effectively, our users were pushing the Trainer to do all the things they could do in Selenium, and this direction is exactly what we’ve spent our time building over the past year. 
As of July 2018, the mabl Trainer enabled users to interact in many different ways with their applications:
- Assertions - we have lots of different assertion types for elements of a page, including present, equals, <, >, starts with, and more. These are often used to confirm the existence of one or more buttons, menu items, search box, etc., on a page
- Searching for elements on a page - by CSS or XPath, and choosing the first, last, or any element meeting the criteria specified. Once we locate an item, you can also decide what you want mabl to do - select, make an assertion, click on. This type of search is often used by customers who are choosing something from a list, which may be dynamic and change on a daily basis. A couple examples of this would be an airline reservation system or calendar booking application.
- Create and use variables - numeric, alpha, or alphanumeric variables calculated by JavaScript functions. Using randomly created variables are very popular in filling out sign up forms, contact us forms, or other input oriented portions of web applications.
- Adding wait times - up to 60 seconds added in between steps of a test. Though mabl already has automated retry and wait times built in so that users don’t have to add waits for elements to load, we still allow users to configure wait times for any particularly long-running background processes.
- Flows - a series of steps which can be saved and re-used across tests. Flows are very useful to append to parts of tests so you don’t have to re-create the same steps in different tests. Examples of this include login flows, check-out flows, creating new user flows and search flows.
- Data-driven Testing - being able to use specific data from a file as inputs or variables for a test. This is a very common use case for Selenium users. Users can copy and paste their data from a file into a mabl grid and use that as part of their tests.
- Hovers and iFrames - being able to track user behavior for menu items that have hovers or applications which have iFrame designs
- Custom Javascript - inserting a custom Javascript snippet to take an action as part of a test. Users can add custom JavaScript to accomplish things that are not natively supported in the Trainer.

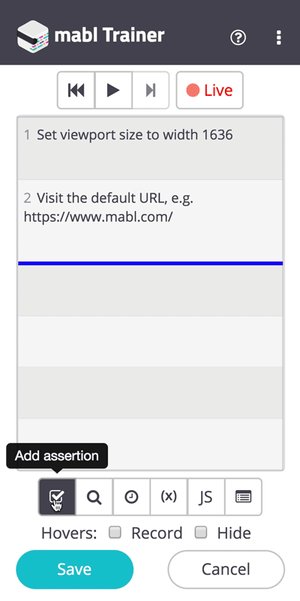
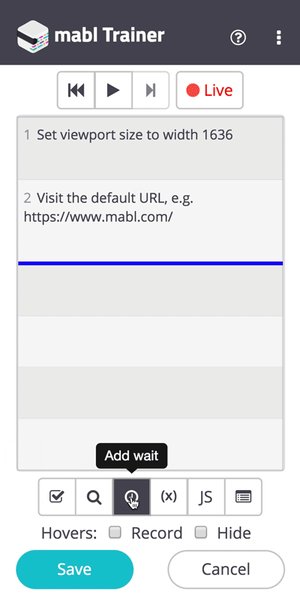
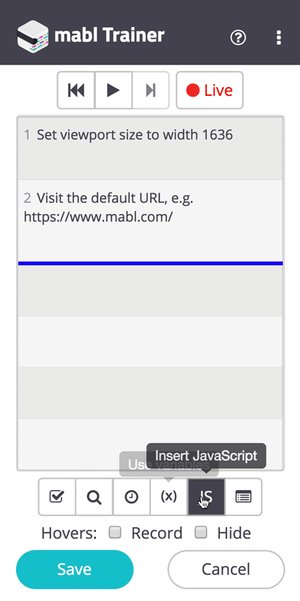
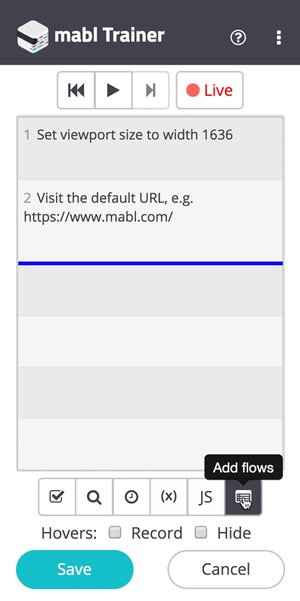
The mabl trainer as of July 2018
To date, we still haven't stopped innovating. We've added even more capabilities since:
- Echo Steps - You can use echo steps to provide descriptions and annotations about the intent behind steps and flows. They can even be used to debug journeys, by printing variable values to the output logs.
- Cookie assertions - When you define a journey using the mabl trainer, you can include assertions that describe logic that mabl should use to confirm that your application is in a correct state at a specified step in a test run.
- File Upload and Downloads - You can now test applications that involve uploading files by training journeys that capture this action, exactly as an end user would do.
- Reusable JavaScript snippets - This features gives you the ability to save your JavaScript steps and easily share them among multiple journeys or multiple times in the same journey with only a few clicks. Editing one instance of a reusable snippet, whether you're in the trainer or from the "Snippets" tab of the "Journeys" page, will update all instances of that snippet automatically.

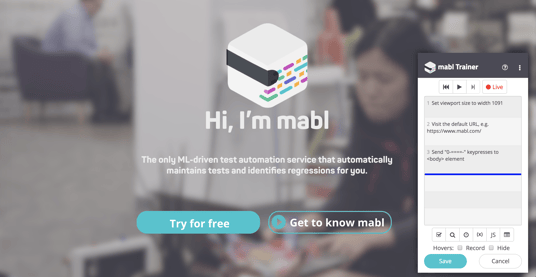
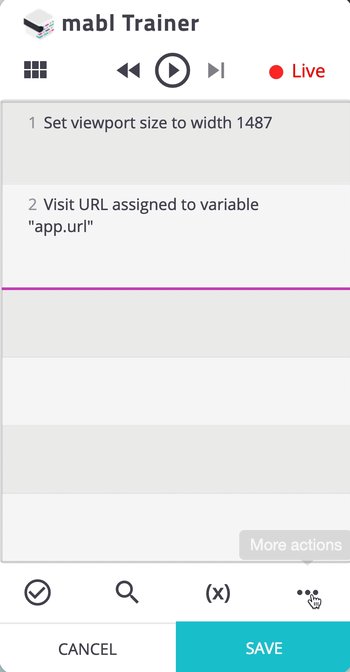
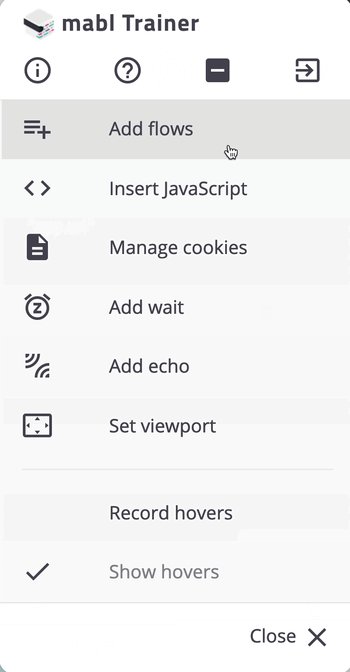
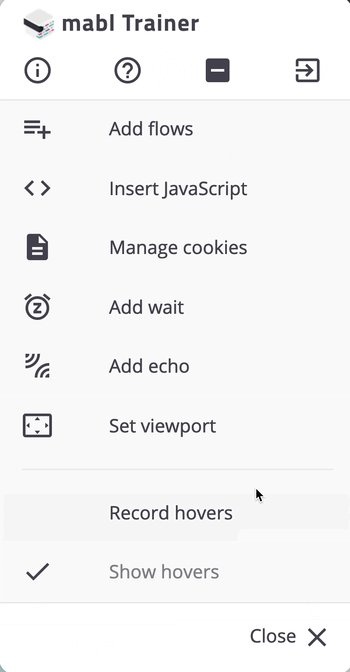
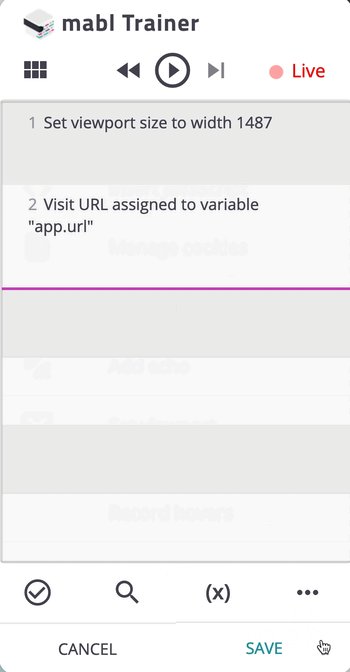
The mabl trainer as of February 2019
We’ve learned a lot from our users, and we’re always looking to add more capabilities to the mabl Trainer. If there are features that you require and would like us to build, we’d love to hear from you. Feel free to vote for features we should prioritize on our Feedback page: https://feedback.mabl.com/
Happy Testing!