One of the greatest benefits of low-code testing tools like mabl is that they make automation accessible to anyone who is familiar with basic QA concepts, including manual testers, product owners, support professionals, and others - no programming experience required! But we do call it “low-code” rather than “no-code” for a reason; over time, you can integrate powerful programming features (and even code!) to make your regression testing more effective and master concepts that would help you learn a programming language such as JavaScript. Here, we’ll discuss a few examples.
Local and global variables
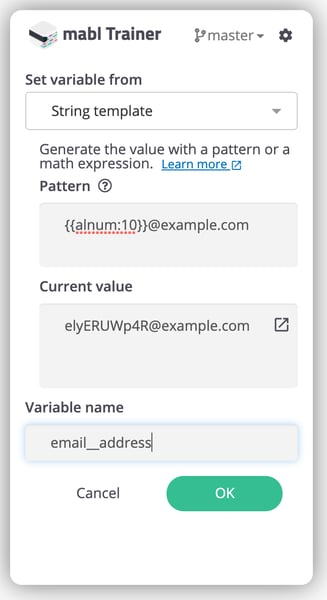
Rather than hard-coding values into all of your test steps, variables provide you with a more flexible and efficient way to generate, store, manipulate, and use strings and numbers. Rather than hard-coding an email address that you use three times in a test, for example, you can create an “email_address” variable and reference the variable in each of the three steps. If you want to update the email address for the test, you only need to update it in one place - the variable definition.

As with other programming languages, you can scope your variables in mabl; while some variables only need to be scoped to a given test run, you may want others to be available across tests or runs and you can even pass parameter values to a test run via an external data source (a “data table”). In the email_address example, you could use a data table full of email addresses, perhaps representing users with different permissions. This allows you to run tests using each email address in parallel. You can also have subsequent tests run that use the same email addresses.
Functions (flows)
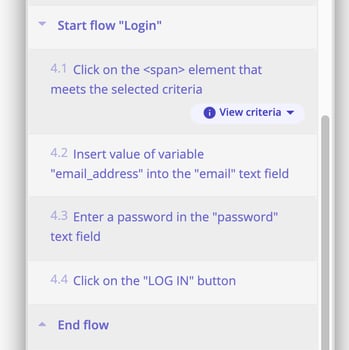
Similar to a function or procedure in programming, a flows is a set of steps that are executed in order. Like functions, flows can also take values from previous steps as inputs and pass or export values on to subsequent steps. Flows can be reused and accessed from other flows.
As with procedures and functions in programming, flows make your low-code tests more efficient to create and maintain. For example, rather than repeating the login steps for every one of your tests, you can create a login flow and reuse that in each of the tests. That way, you only need to change the login flow rather than all of your tests if the related components in your application change.
Conditionals (if/then/else)
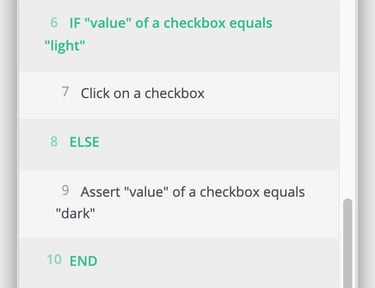
In code, conditionals enable your code to decide which actions to take depending on whether an expression evaluates “true” or “false.” Similarly, you can use If/Then statements in mabl to specify which step(s) a test should execute based on the output of an expression. Imagine, for example, that you want to ensure that a checkbox in your app is set to a certain state before you end the test. You can create a simple conditional to check the state and reset it if it is not in the desired state.

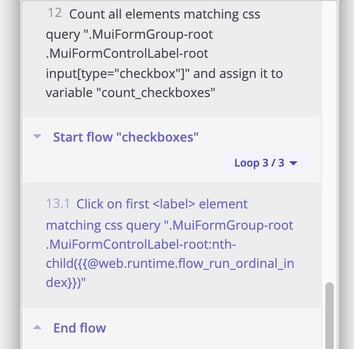
Loops
Looping is a powerful programming construct that allows you to repeat a set of steps until a specified condition is met. This can eliminate repeated code, saving you time in test creation and maintenance. In mabl, you can insert a flow in a test and specify that the flow should loop any number of times, and the number can also be set based on a variable. As such, if you wanted to perform the same action on all of the items in a list, you could start by counting the number of items and storing that count in a variable. Then, you could have a flow that repeats that number of times -- once for each item in the list.
 JavaScript snippets
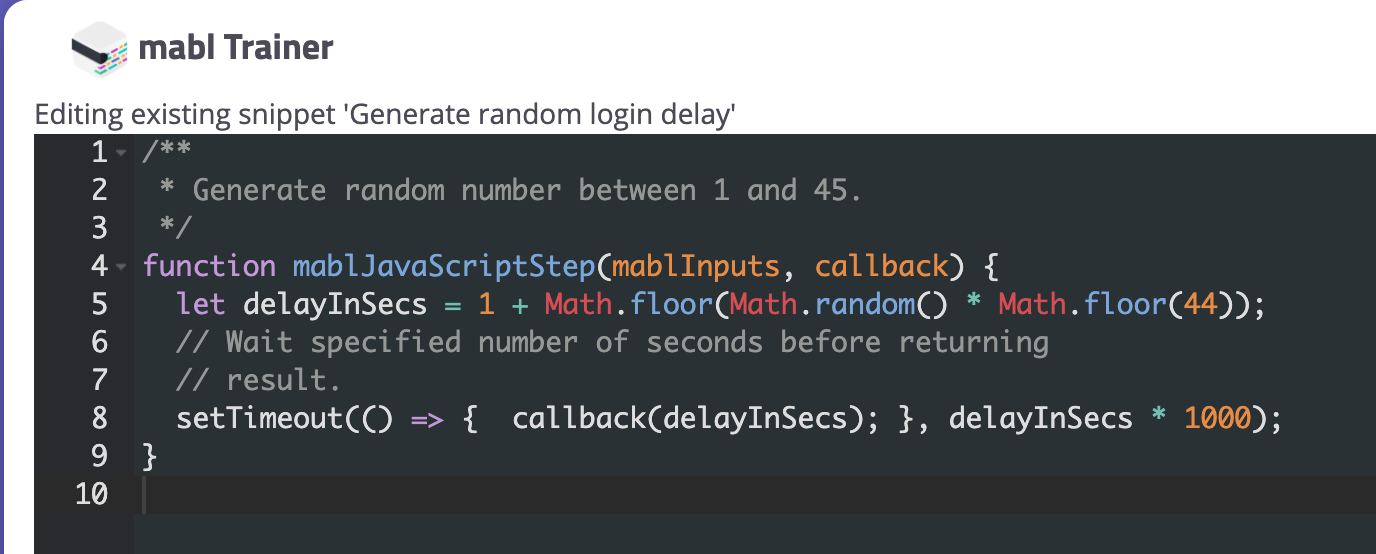
JavaScript snippets
Once you’ve mastered the core concepts in the mabl Trainer, you could try your hand at JavaScript by writing functions using mabl’s JavaScript snippet feature and executing them as steps in your mabl tests. JavaScript snippets give you ultimate flexibility in defining your actions and assertions. You might want to start by learning a bit about JavaScript functions and syntax. Depending on your learning style, you could try building your functions from the ground-up or start with any of the useful example snippets in mabl’s public snippet repository on GitHub.
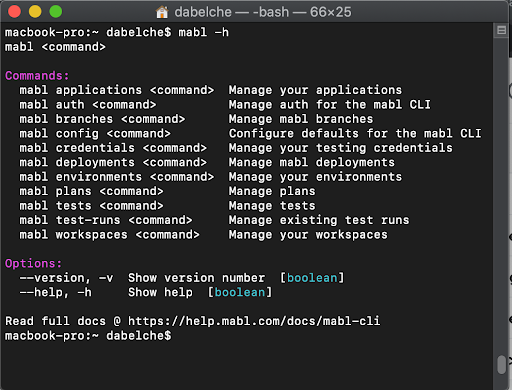
Command line interfaces
Many developers find command-line interfaces (CLIs) more efficient than graphical interfaces. If you’re not yet comfortable with CLIs, the mabl CLI is a perfect place to get started. It is very easy to use and includes many features that aren’t available in the mabl web application. You can even automate the CLI using shell scripts.
 Web browser concepts
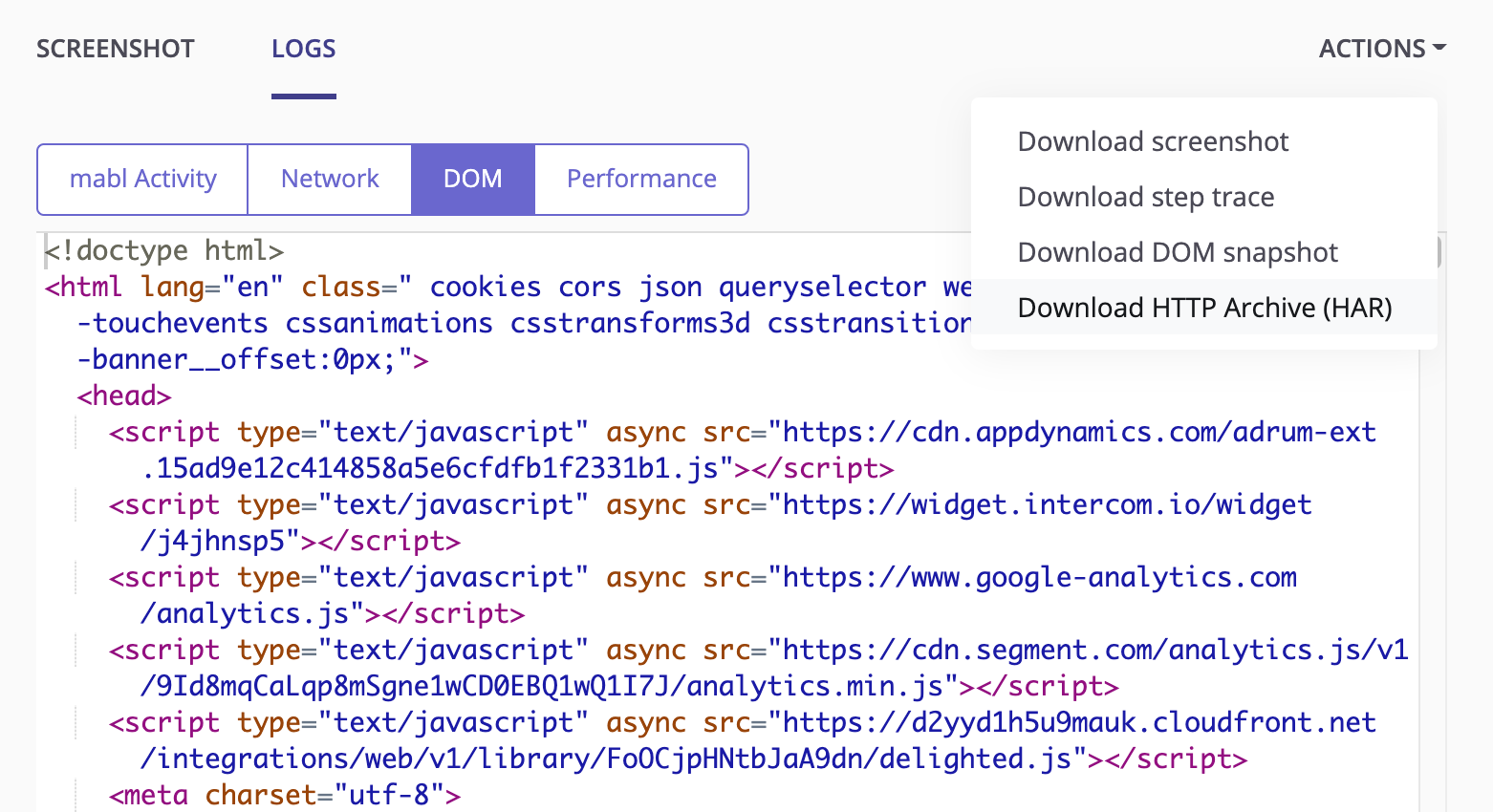
Web browser concepts
Developers in general, and web application developers in particular, are often required to troubleshoot issues using diagnostic data from browser sessions. When tests run in the cloud, mabl automatically captures a great deal of browser data for each step, including a snapshot of the Document Object Model (DOM), Http Archive (HAR) files, Traces, and more. Troubleshooting failed tests is a great way to familiarize yourself with these important data sources and will ultimately help you better understand the inner workings of web browsers, which will come in handy when you’re trying to optimize your web application code for performance, look-and-feel, and more.

Working with APIs
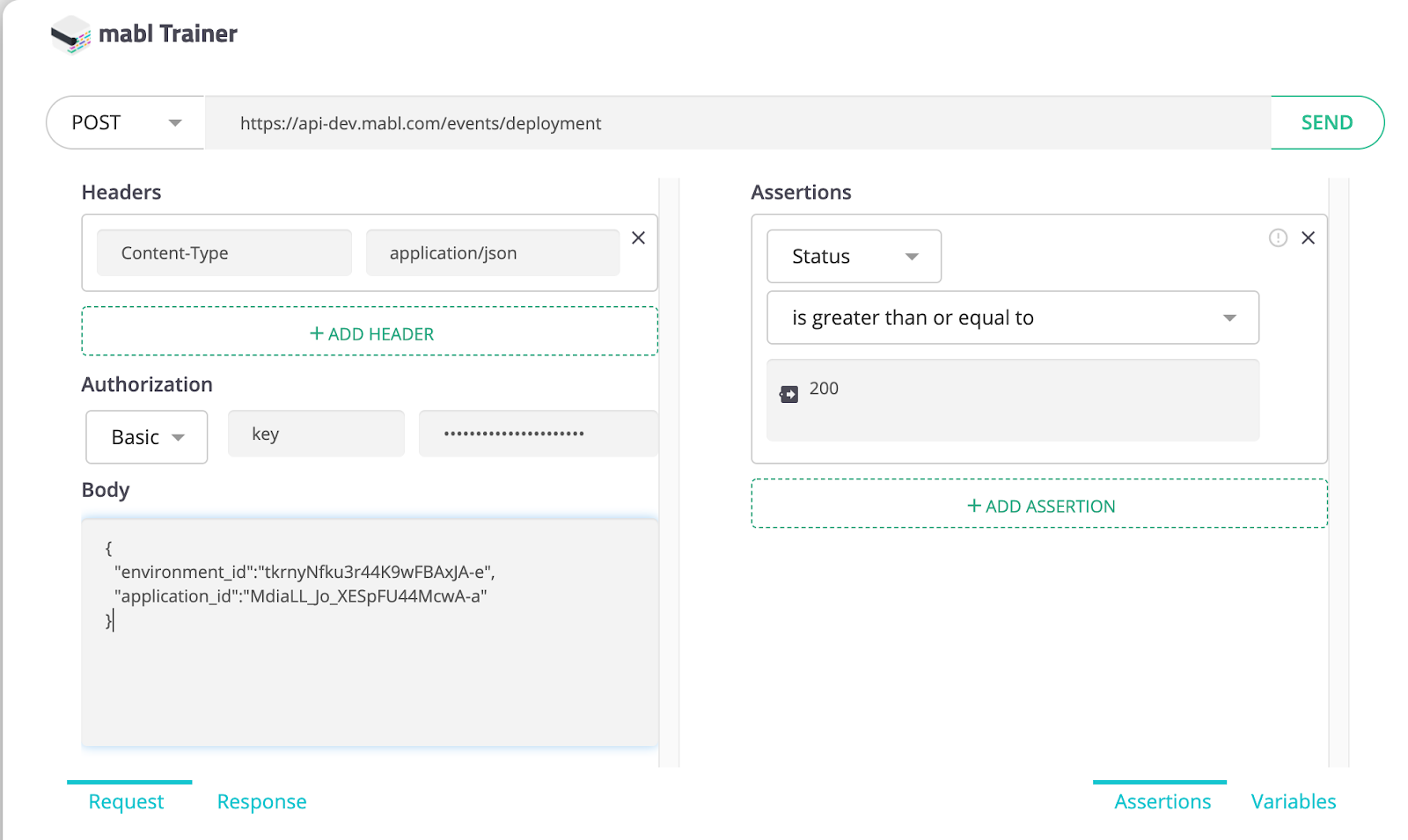
APIs serve as the glue that connects systems within and across modern applications, but they can be intimidating to work with for new and aspiring developers. Thankfully, API steps in mabl allow you to familiarize yourself with API requests and responses without writing code! You can add a step at the beginning of your test that fetches data from an API for use later in the test. You can also verify that the response from the API is correct using assertions. Starting with mabl’s API testing features will help you learn about APIs without getting bogged down in other challenges such as syntax and protocols.

Good luck, keep learning, keep improving!
We hope you enjoy integrating some of these low-code programming concepts into your mabl tests. If you get stuck, feel free to check out our documentation and rest assured that your efforts will pay dividends--both in developing your programming skills and helping you build more effective and efficient tests!
New to mabl? Start your free trial today to see how low-code testing can help everyone participate in improving quality.