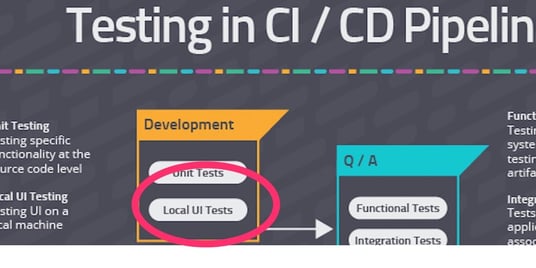
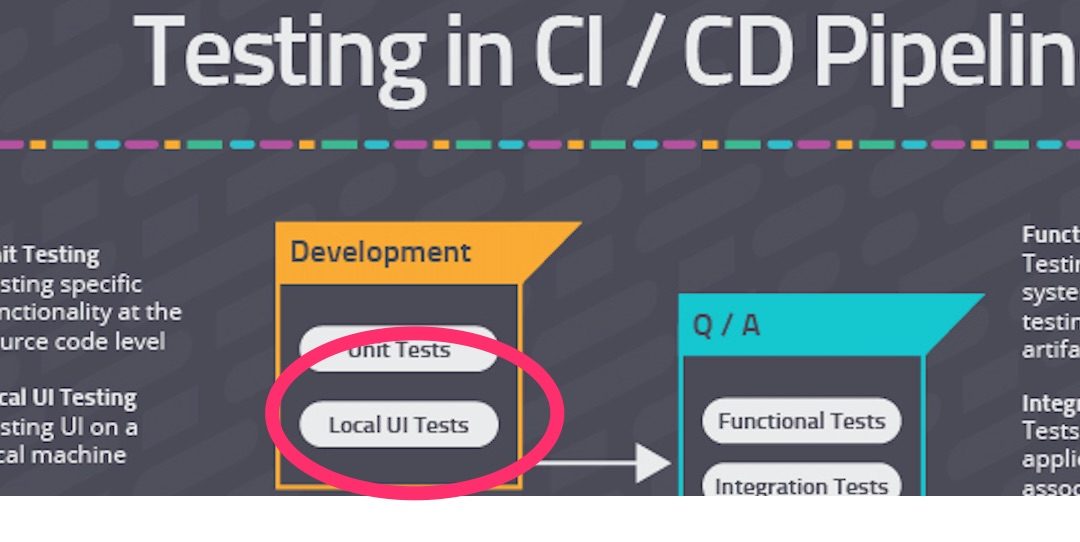
In a previous post we discussed how unit testing is the essential first step in testing in the development phase in Continuous Integration/Continuous Deployment Pipeline. Now, let’s move onto the next step, Local UI Testing.

Local UI Testing
Local UI testing is usually performed by front end programmers working on code that is used directly by the end user. UI code is code that executes in a web browser or in graphical user interface (GUI) run directly on the native operating system. Programmers perform local UI testing by starting up the application in his or her local environment and then executing UI tests upon the running application.
When a programmer is running local UI tests for a browser based web app written in HTML and JavaScript, he or she will start a localhost instance of the web server hosting the UI and then bring the UI up in a browser for test. When it comes to testing web pages running under a localhost web server, Selenium is the tried and true choice for developers. That being said, Selenium, like many development tools has its benefits and drawbacks. Mabl is a new UI testing service that is trying to overcome some of the drawbacks of Selenium by using machine learning to proactively create and maintain test cases. Using predictive analytics to create test cases saves time and effort. Also, predictive testing provides a consistency to test execution that make moving code along the deployment path, away from the developer’s machine an easier undertaking.

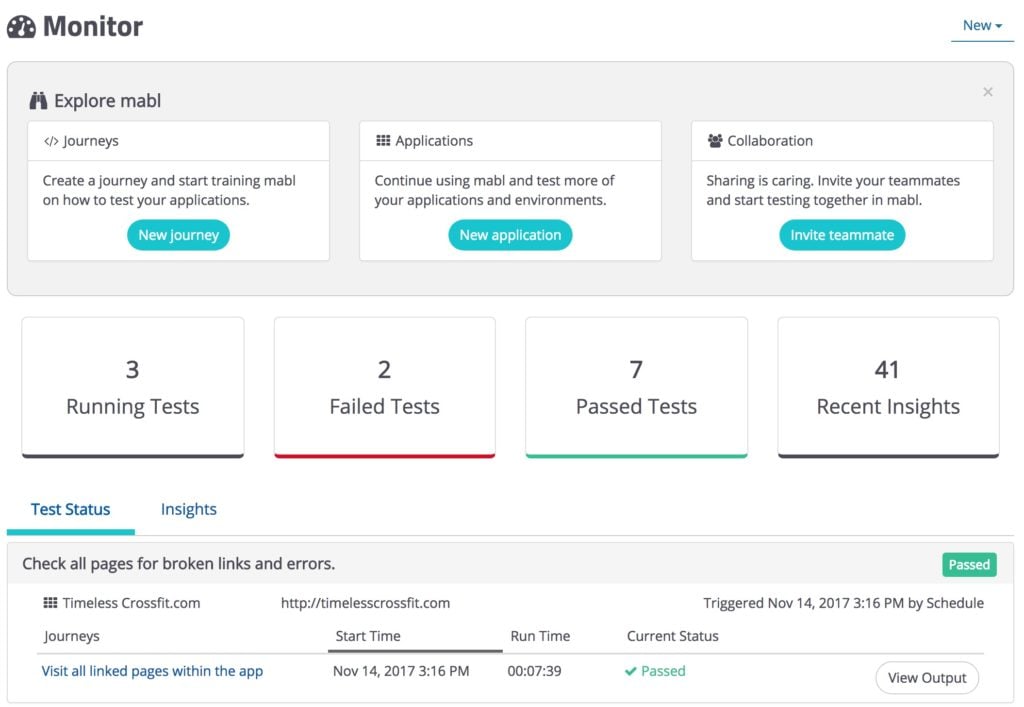
Figure 1: The mabl dashboard
Native UI testing on the other hand is performed on applications deployed as binary files that interact directly with the given operating system or through a virtual machine, in the case of Java. For example, a native iPhone or IPad application is written in Objective C or Swift and is meant to be run on iOS. Mac apps for OSX are written in Objective C or Swift too. Windows apps are written in .NET or lower level C/C++. Java apps run as byte code through the native JVM which in turn interacts with the operating system — Windows, MAC or Linux.
Native local UI testing is usually done using a testing framework. Examples of frameworks for testing native UIs are TestComplete for Windows forms, XCTest for UI testing under MacOS and Abbot for testing GUIs in Java based applications.
UI Testing in native mobile apps can be done using Espresso for Android and XCUITest for iOS applications. Also you can use Appium. When testing mobile applications locally, the developer will either connect a physical mobile device such as a cell phone to his or her computer using a USB cable, or use an emulator that simulates the behavior of the given mobile device. Typically the mobile testing framework has the ability to load the application code under development into the local device or emulator, and then run tests against that code.
When creating UI tests to run locally, the developer needs to keep in mind that those tests will be run later on throughout the CI/CD process in an automated manner. The common practice is to make it so that when any developer’s code is merged into the common development branch in the source code repository, the CI/CD tool will execute the unit and UI tests associated with the code. Continuous unit and UI testing upon code merge requests ensures overall quality continuously at the source code level.
Accommodating Dependencies
Sometime UI tests will exercise applications that have API dependencies that need to be online during the time of test. Some development shops make it so that all dependency services for the given application under test are downloaded to and run on the local machine. Many times part of the Local UI test process is to run a script that starts up the dependency services on the local machine before invoking the application under test.
Another technique is to have the dependency services running on another set of remote servers and to have the application under test bind to those services directly. The services running on the remote servers might be fully operational or they might be mocks of behaviors that are under development.
The important thing to understand in terms of doing Local UI testing on applications that use separate services is that these services must be operational in some form otherwise the tests will fail and as a result the overall development process will slow down.
Putting It All Together
Automated local UI testing is an important part of the CI/CD pipeline. Automation speeds up the testing processes significantly. It takes a lot of time for a human to enter data and keep track of response. Automated testing executes faster and is more predictable than the manual counterpart. However, whether the testing process is manual or preferably automated, the value of the tests will only be as good as the behavior they assert. Thus, all tests must exercise all parts the UI. Elements that are not tested in a repeatable manner create risks that will need to be addressed later on the Software Development Lifecycle, hopefully before the application has been put into production and into the hands of the end users. However, there is no guarantee. Thus, the best way to avoid deploying a faulty application is to implement Local UI testing in a comprehensive, repeatable manner at the Development Stage and continuing with these tests throughout the CI/CD pipeline. This means that the dependencies that the UI code needs are available either as part of the deployment or as services accessible from the given CI/CD deployment environment. Some shops will provision services and databases as fresh deployments on each UI release. Some shops will maintain dependencies within a deployment stage independent of code releases. The important thing is that effective UI testing requires that tests can be run automatically as part of the CI/CD process and that the results of testing must be apparent to automation intelligence as well as human observation.