The mabl product team worked hard until the last days of the year to deliver product improvements across the board - from giving mabl a new UI look to helping you resolve Journey failures faster by making it easier to analyze Journey runs output data. Below are the December highlights with the latest available in the release notes.
We also made it possible to create a fixed baseline for visual change detection and published more information about visual testing with mabl. We are interested in learning more about your visual testing needs so feel free to contact our support line or reach out directly to me on Twitter.
Have a great 2019 year and let’s build the future of intelligent software testing together!
Faster Journey output and root cause analysis
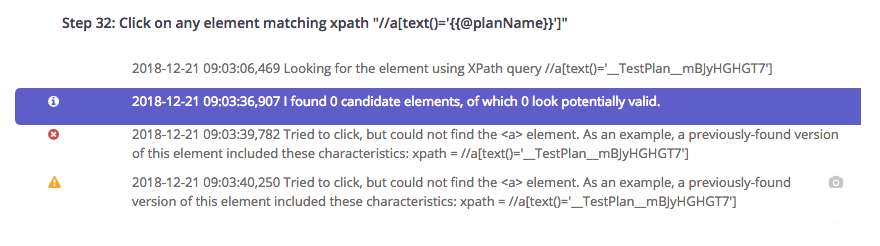
Improved logging
You now have more detailed information in terms of the techniques, locators, and strategies that mabl uses when interacting with the elements of your application.

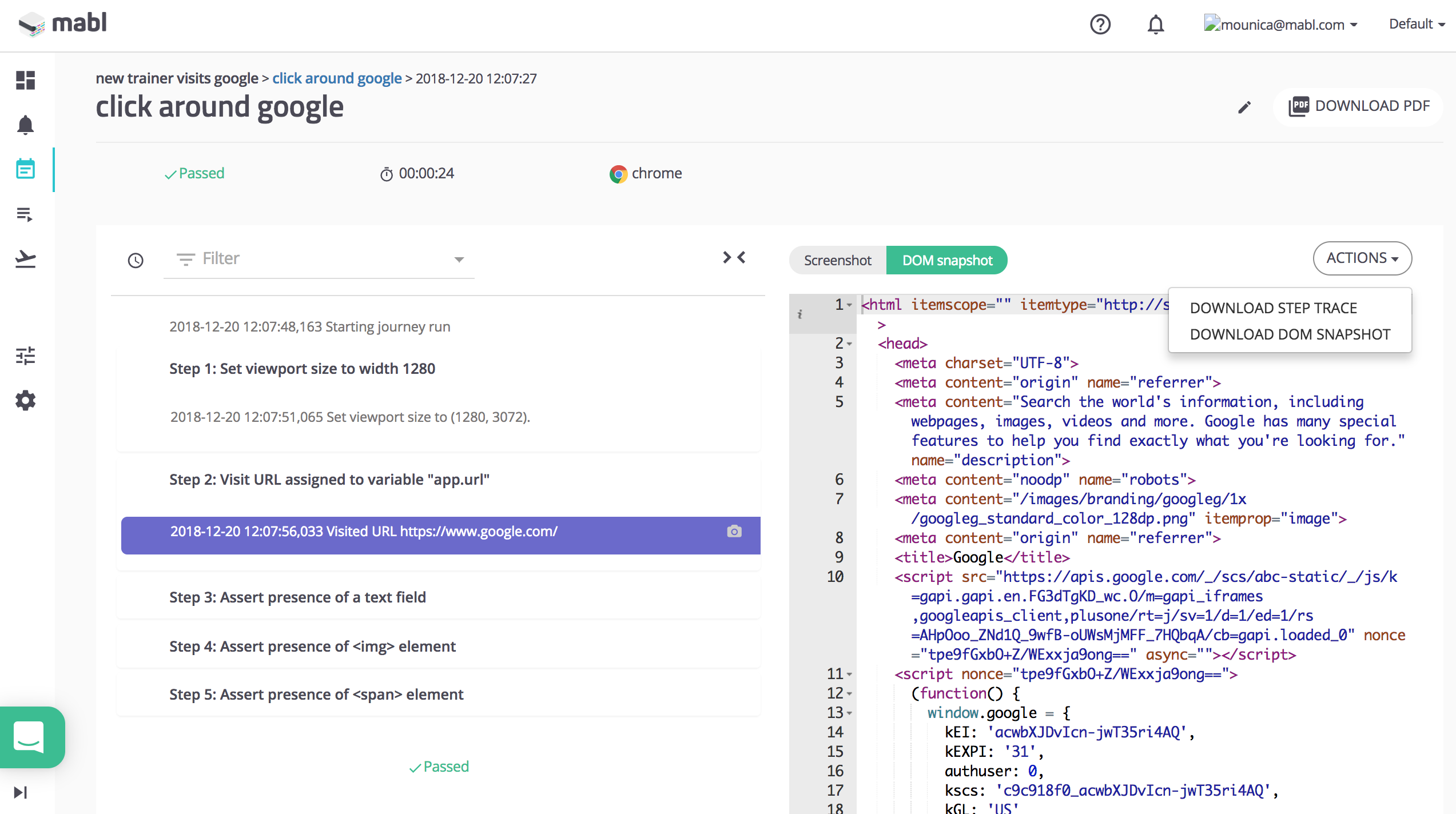
View and download DOM snapshots
DOM snapshots can be used in conjunction with our logging improvements, and provide a structured representation of a web page including the HTML and CSS elements. View and Download these snapshots from a journey's execution output.

Easier test creation and maintenance
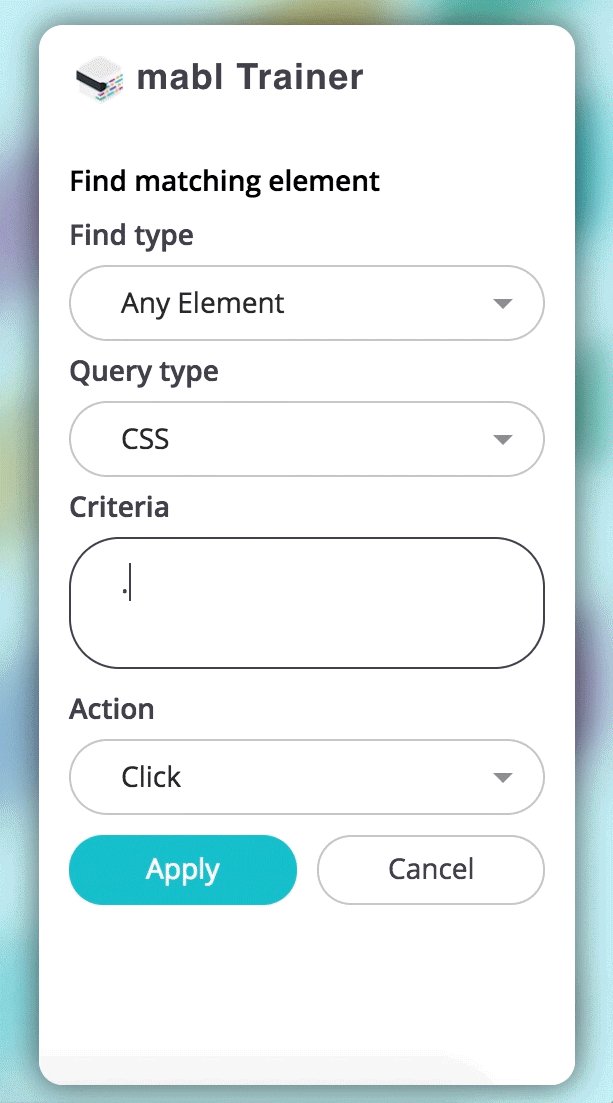
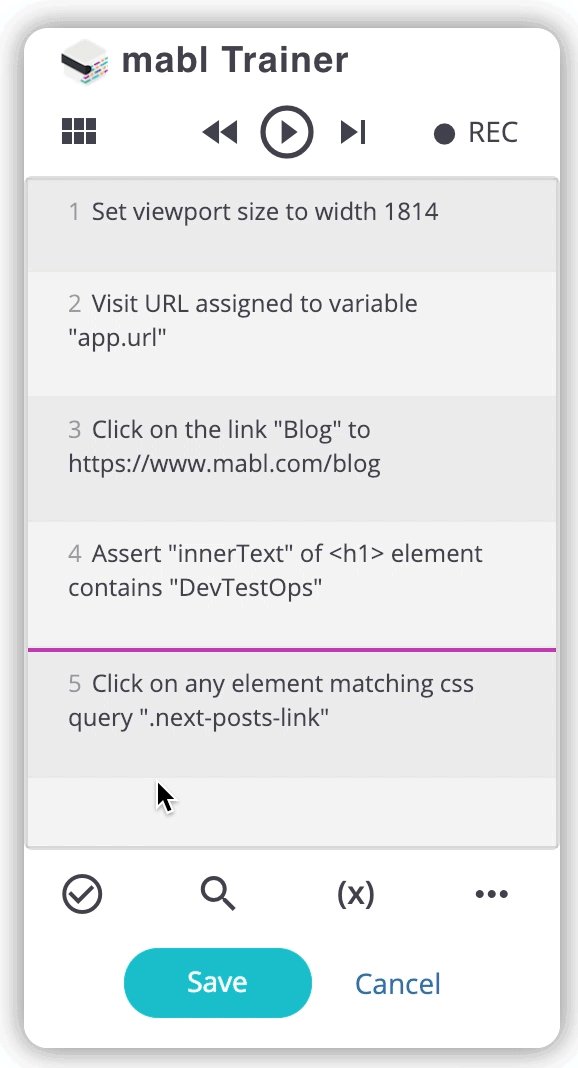
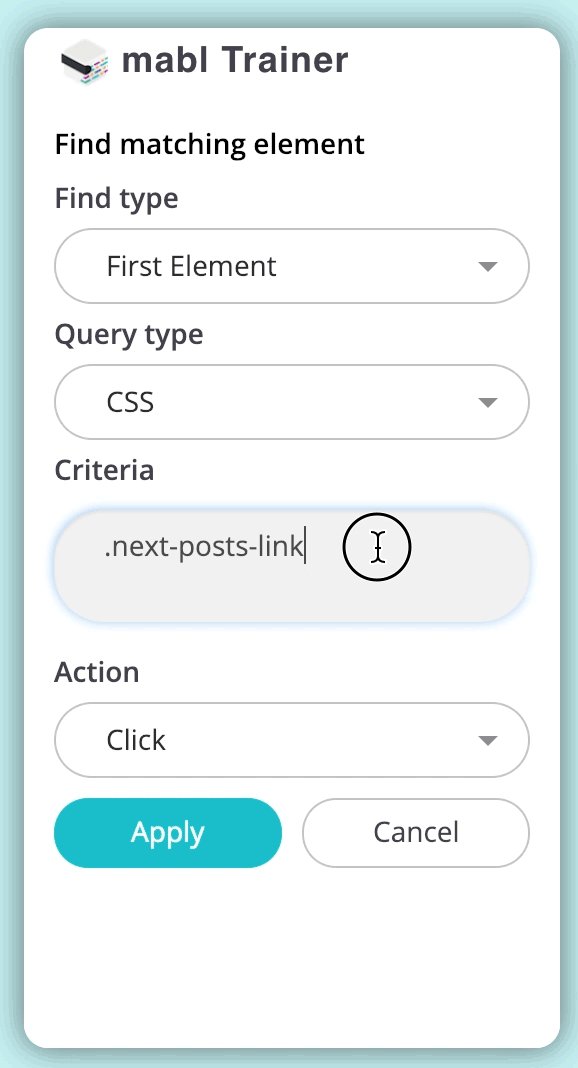
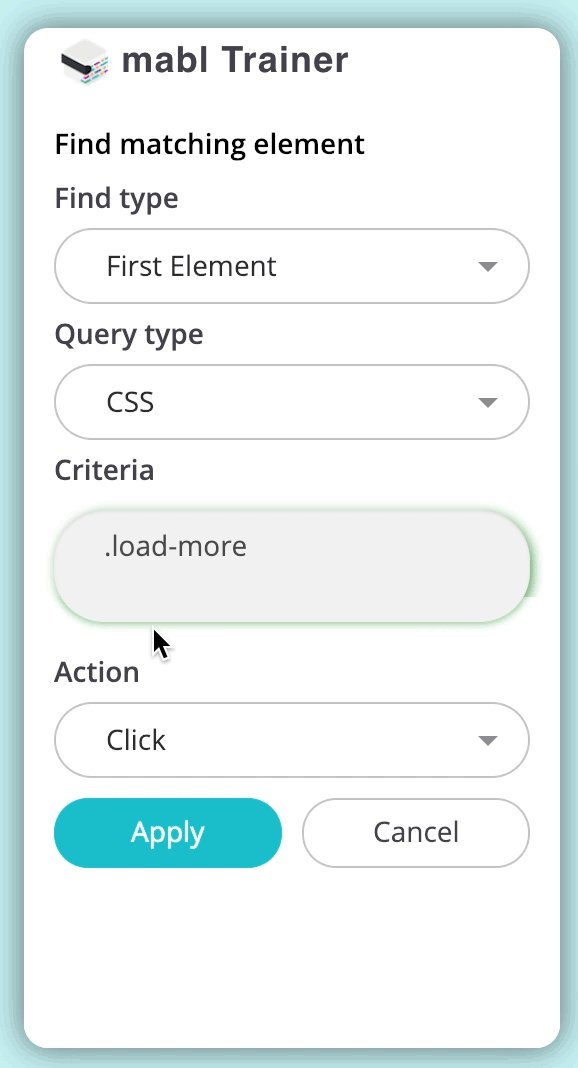
Easily edit custom find steps
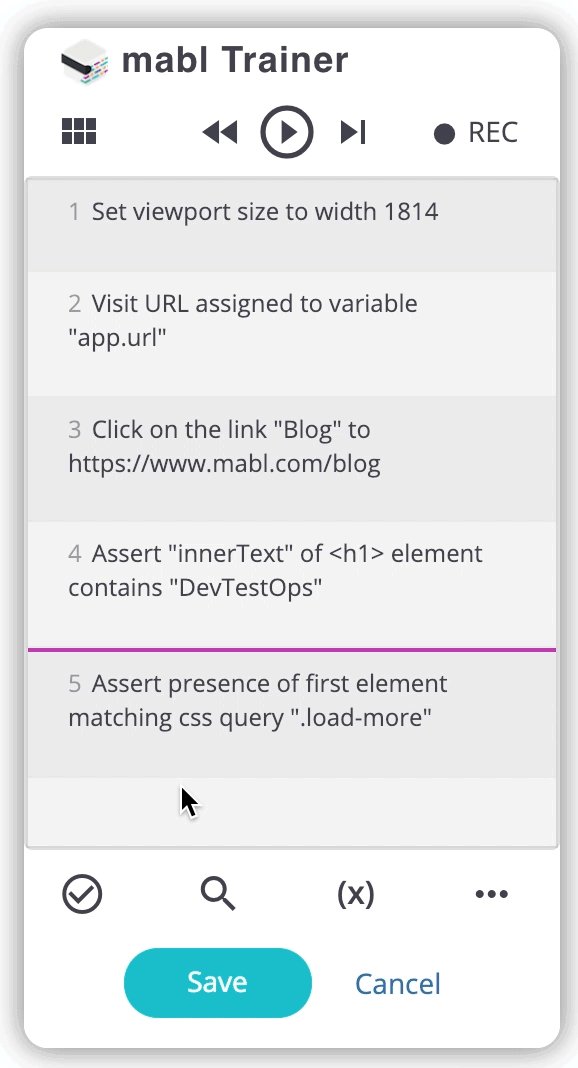
With the updated Trainer you can now edit steps with already specified CSS/XPath queries. For example, you can train a “not present” assertion by entering a query for an element that is not on the current page. There’s no need to get the application to the right state before making edits.

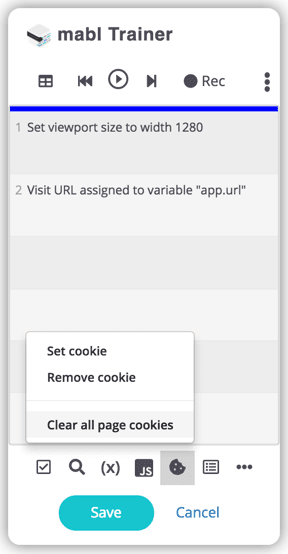
Clear cookies automatically
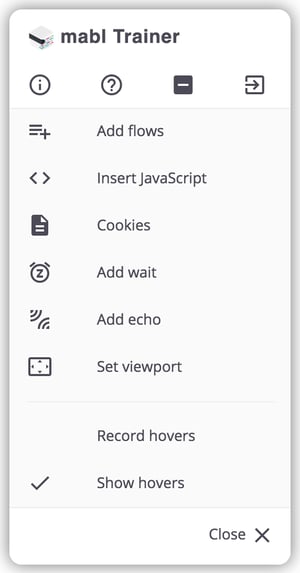
You can now clear all cookies directly via the trainer.
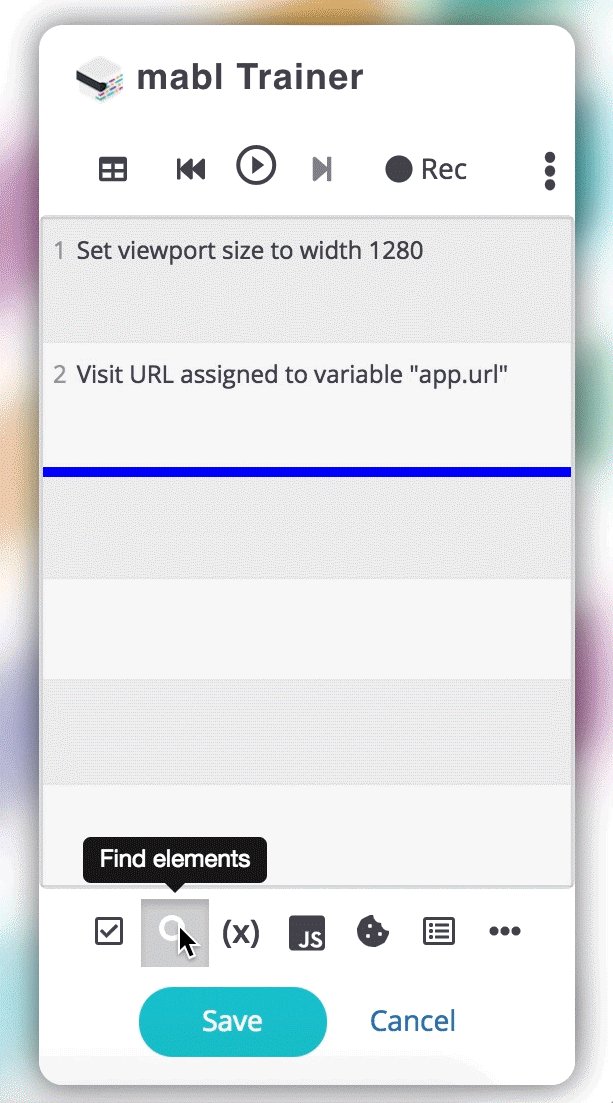
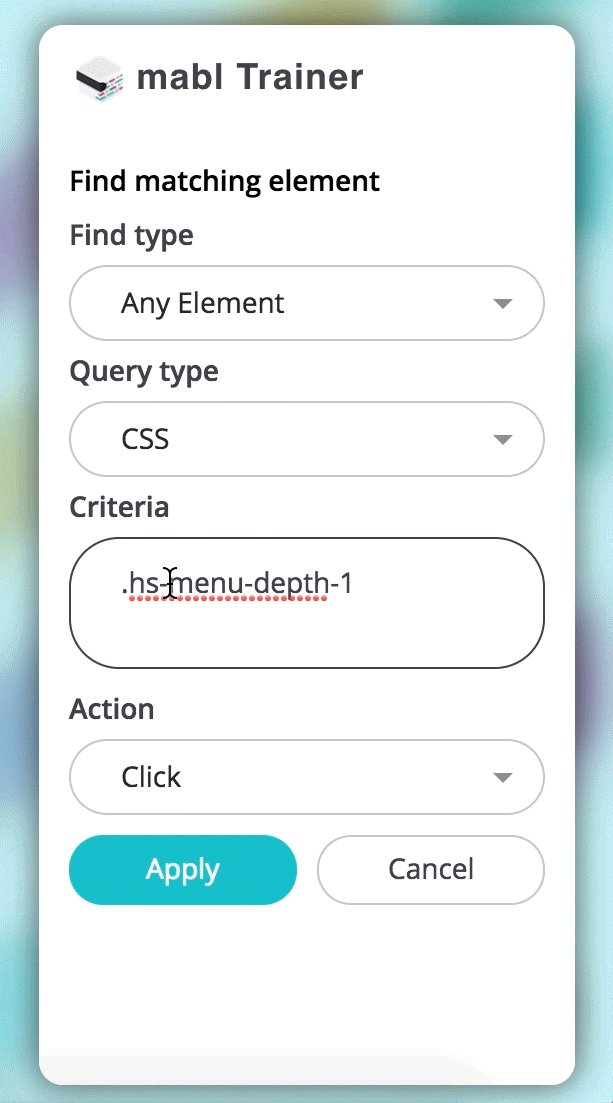
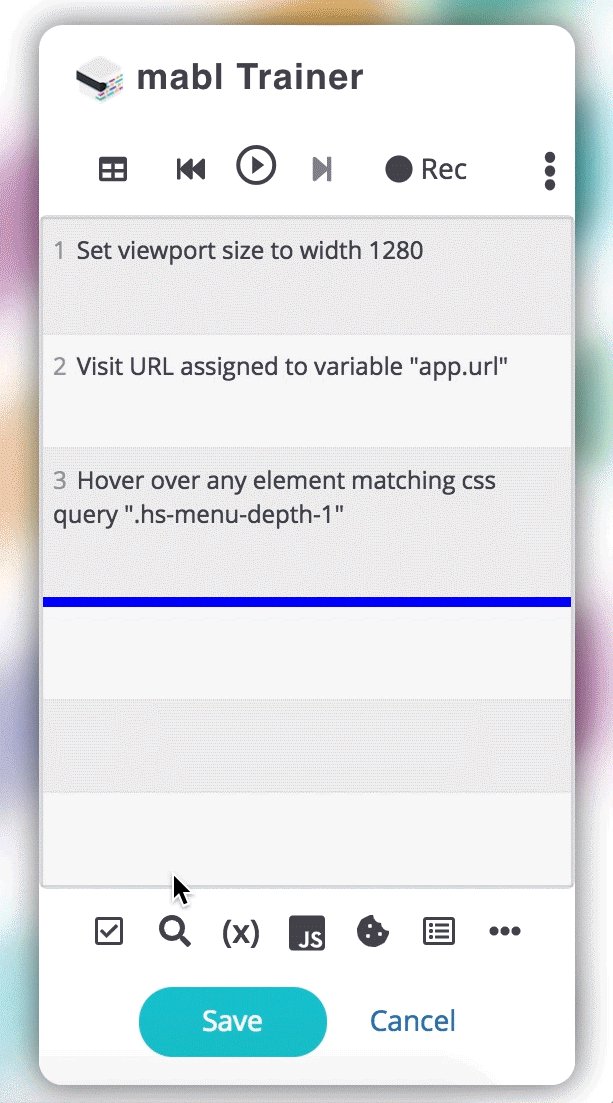
Add a Hover using CSS/XPath
Add a single, targeted hover action using the CSS property or XPath ID of a hover-triggered element. Perform a CSS or XPath query and then choose the "Hover over" option from the action menu.
Filter using Flow labels
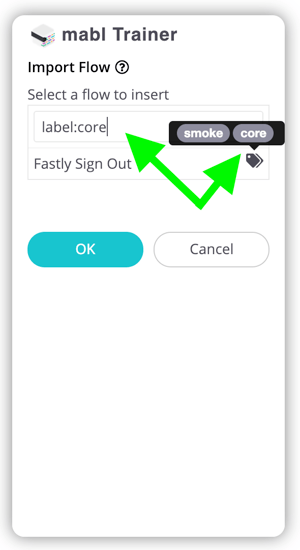
Add labels to your Flows to help you easily find the right Flow to insert when training a Journey.
 Visual UI Refresh
Visual UI Refresh
Easily navigate the redesigned trainer and dashboard
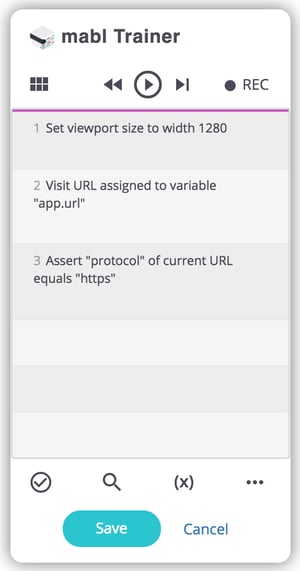
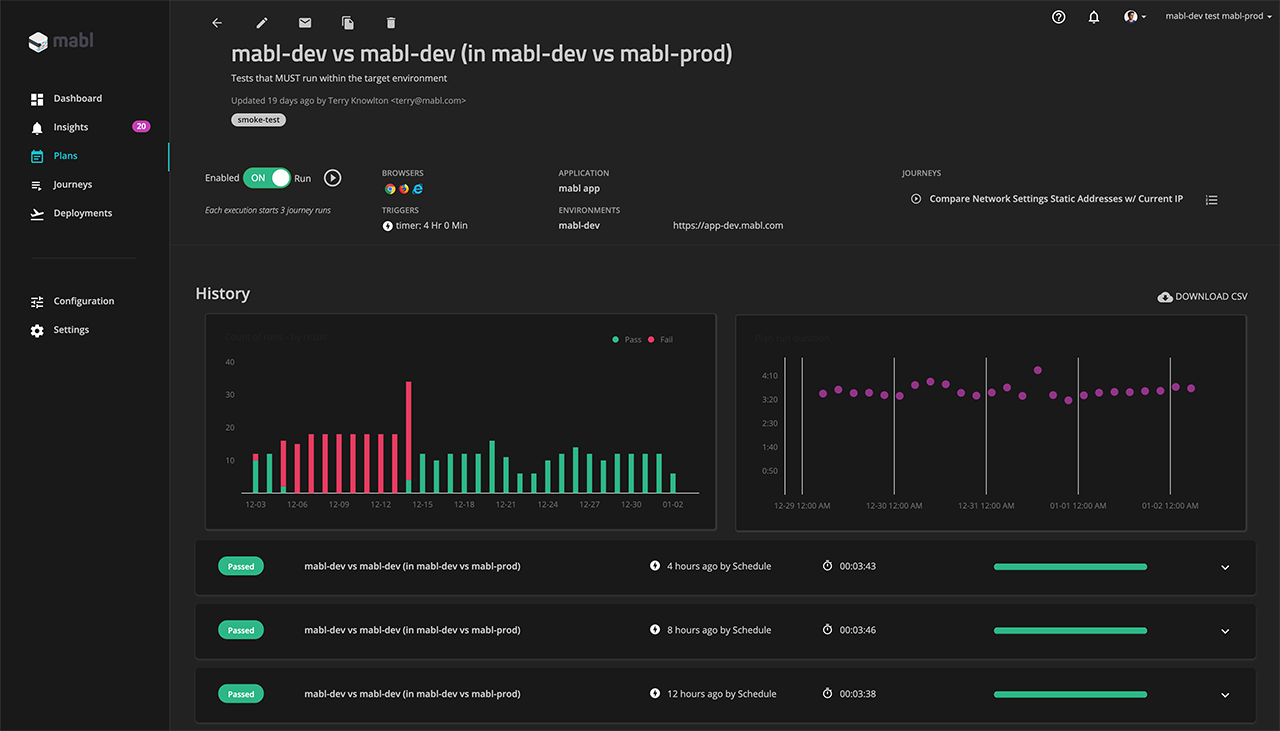
The mabl trainer and dashboard have been given a visual refresh to make it easier to navigate the trainer and dashboard. Here are a few examples of the new look.


Make it easy on your eyes when working in the dark
Enable dark mode from your User Settings to switch to a dark theme that can ease eye strain and help you stay focused when working in a dark place or late at night.

Do more through the Deployments API
Trigger plans based on labels with the deployments API
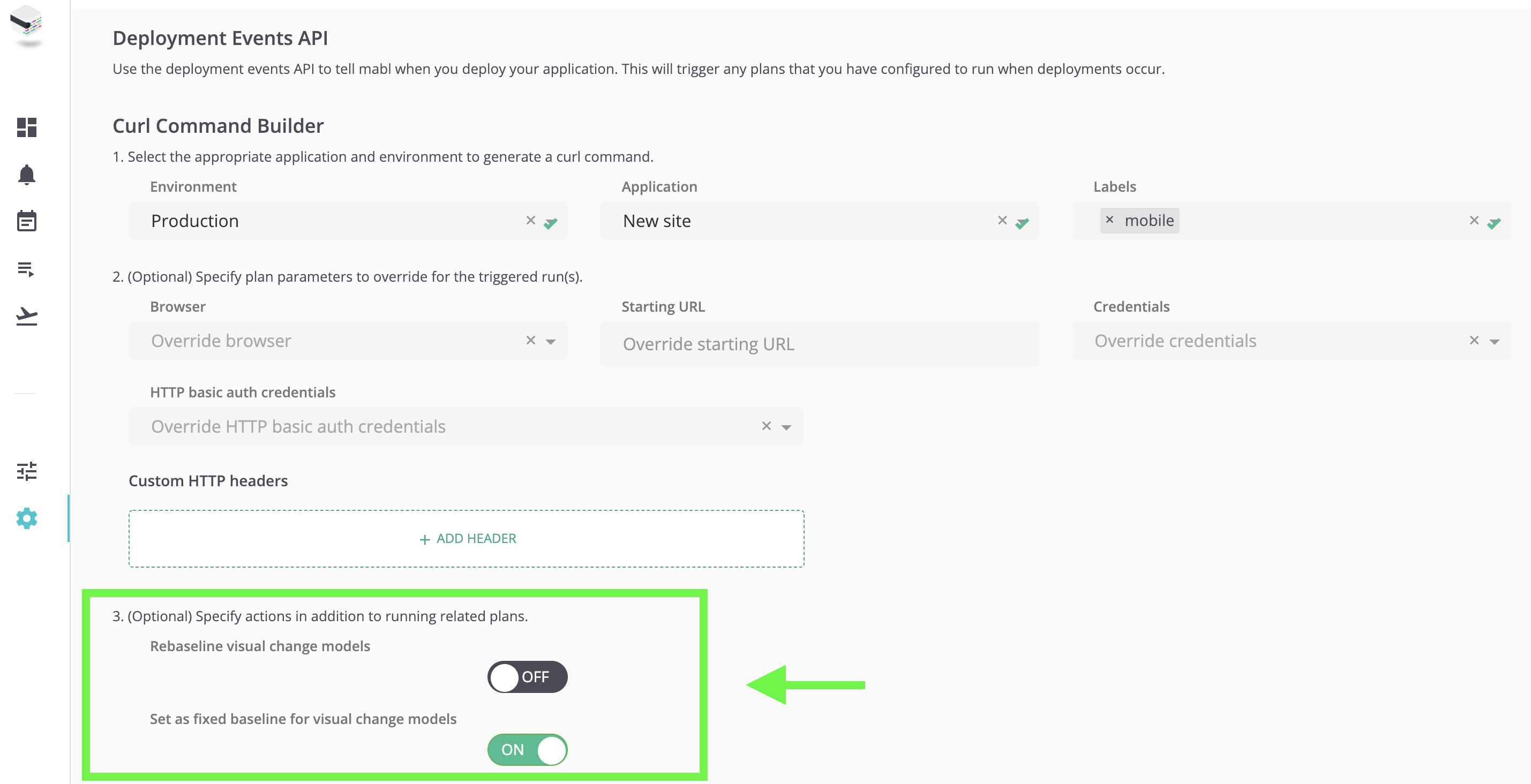
Integrate mabl with your CI/CD tool to automatically run smoke and regression tests on deployment to an environment such as production. Control which Plans execute on deployment by passing Labels as parameters to the Deployment Events API.

Set visual baselines via a single plan run
Generally, mabl's visual change detection feature requires many runs of a plan in order to construct a visual model of each page. Now, you can use the Deployments API to quickly create a new, fixed baseline for visual change detection. If you use the CURL builder, simply set the “Set as fixed baseline for visual change models” toggle to "On", which adds the new, "actions":{"set_static_baseline":true} flag to the API call.