In the past month we made it easier to use JavaScript with mabl and significantly enhanced the Journey output logs so that you can diagnose failing tests faster. We also launched a new product feedback portal where you can submit, vote and track feature requests.
The team is making great progress on making support for Safari generally available and we are also working on enhancements to the visual testing capabilities of mabl. If you are interested in early access to those upcoming capabilities, let us know.
Here are the product highlights for January with latest available in the release notes.
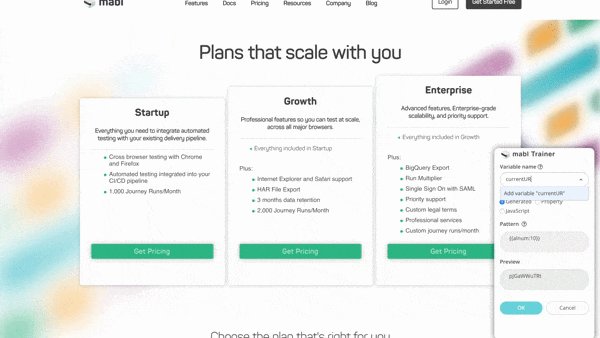
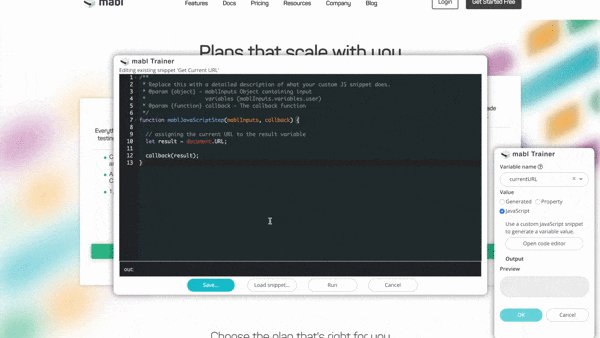
Reusable JavaScript snippets
Create and maintain a repository of shared JavaScript code snippets that can be used across all your Journeys and Flows. Changing a code snippet will update all steps using this snippet to help reduce time spend on maintenance.

Capture logs from JavaScript steps
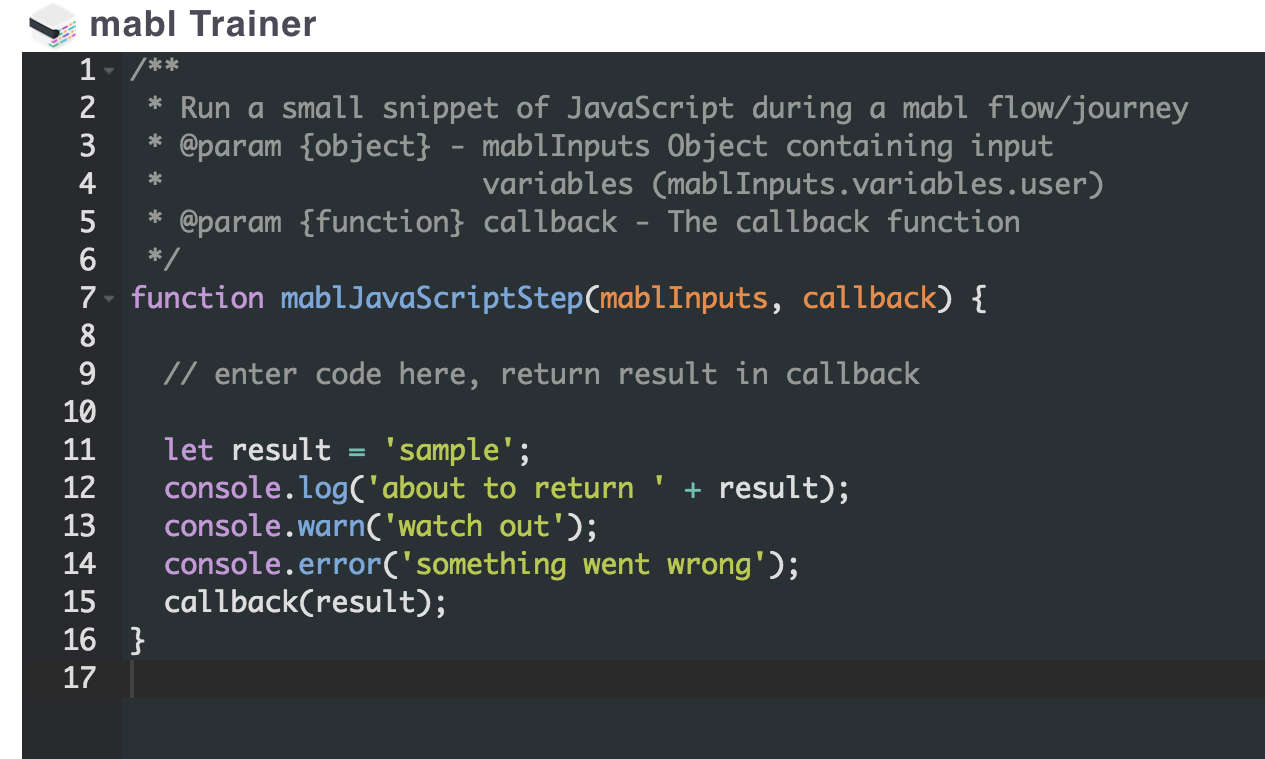
Capture and review console logs from JavaScript steps in the Journey output details, assuring you that your JavaScript code works as expected. Let’s take the following code for example:

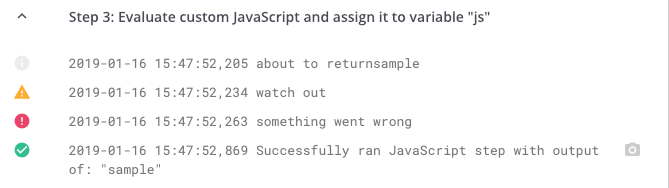
That code will result in the following log lines in your Journey run output:

Passing a second optional error argument to the callback function will fail the test and output the error message.
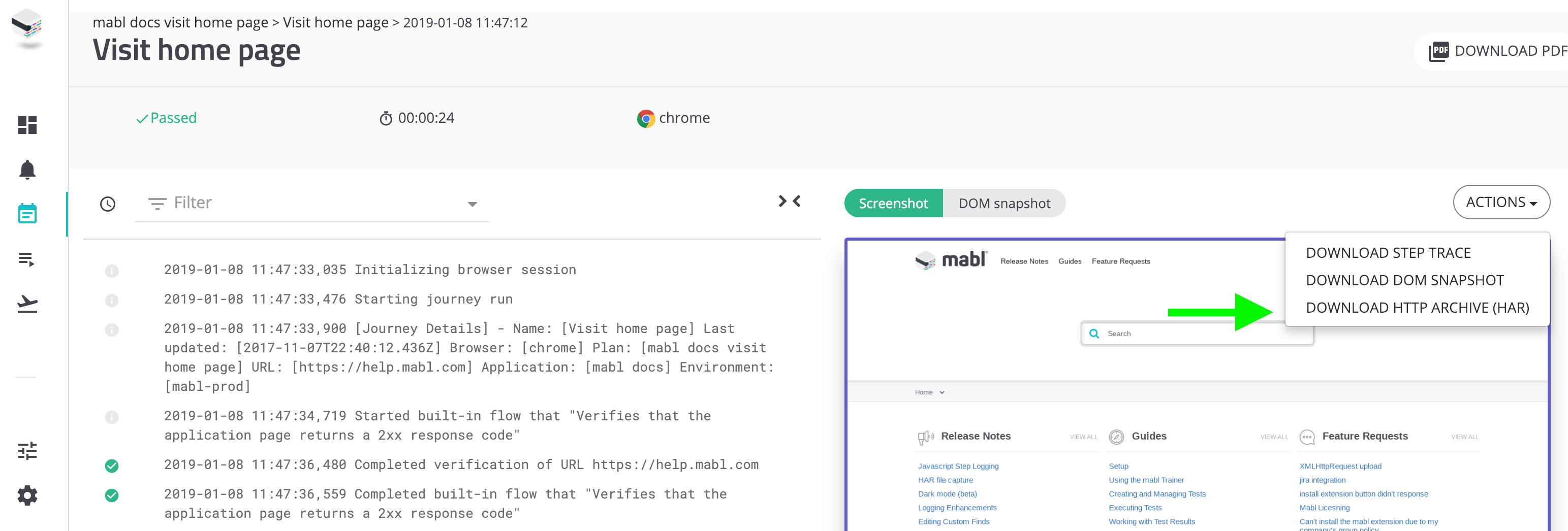
Download network requests data as HAR files
Get a better understanding of all network requests made by the application under test during a Journey step execution. Just download the network data in a HTTP Archive (HAR) file format and analyze it any HAR file viewer to help you troubleshoot network issues faster.

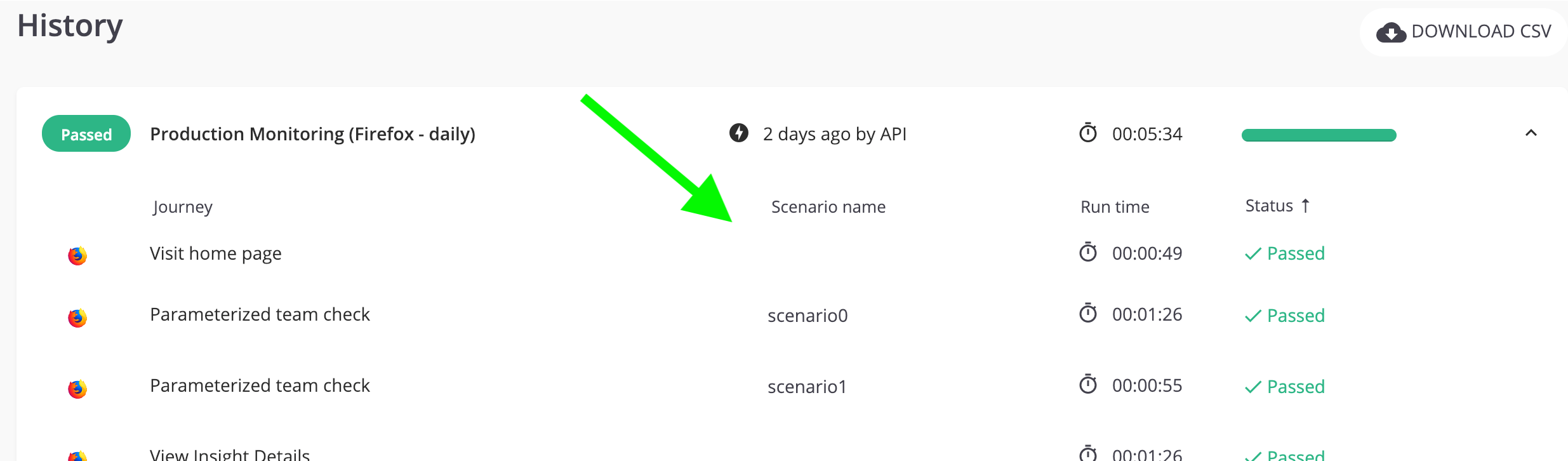
See more details about DataTable-driven Journey runs
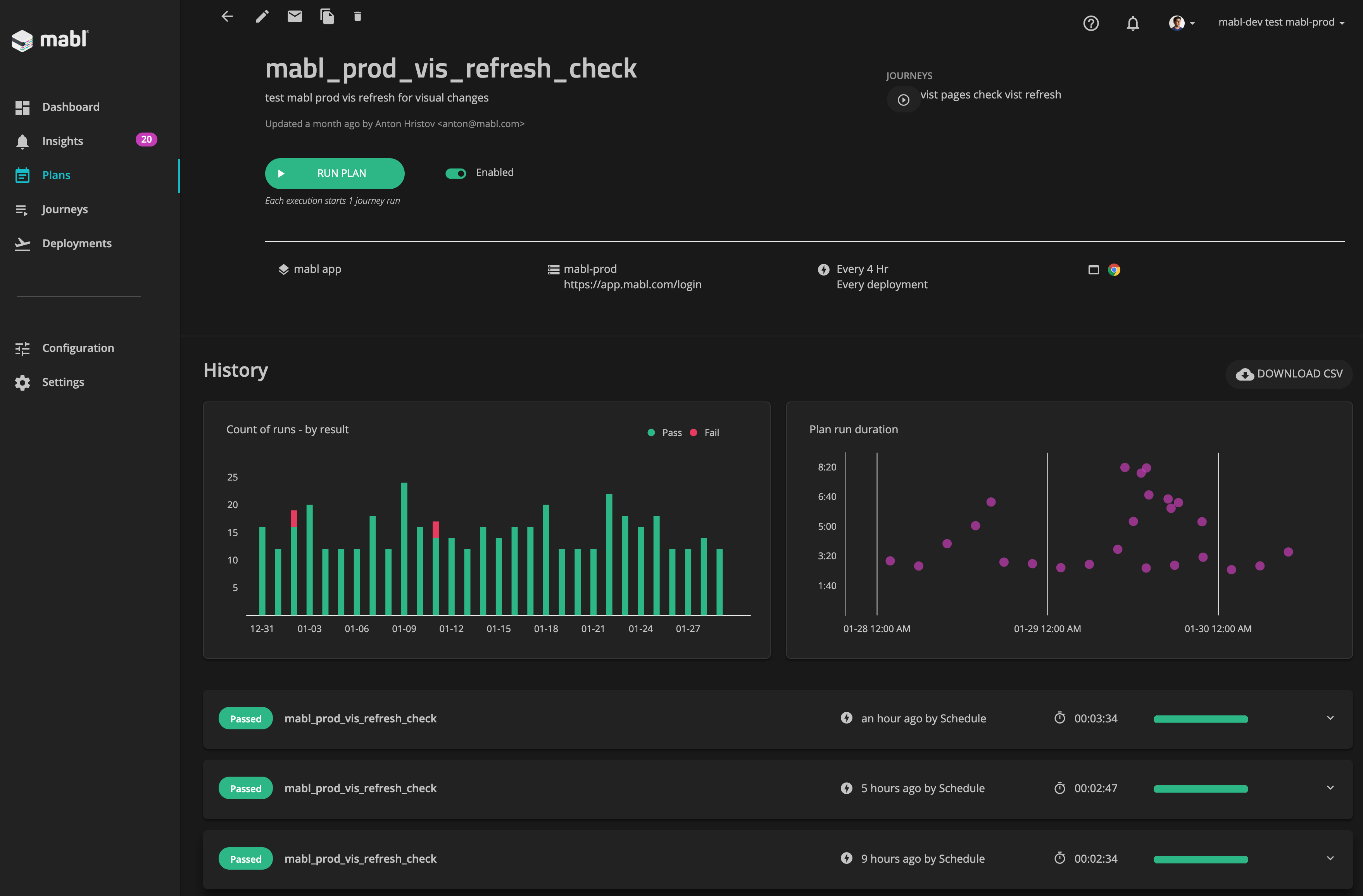
Add scenario names to your DataTables to easily see which row of a DataTable was used in a given Journey run. Here’s how it looks on the Plan history.

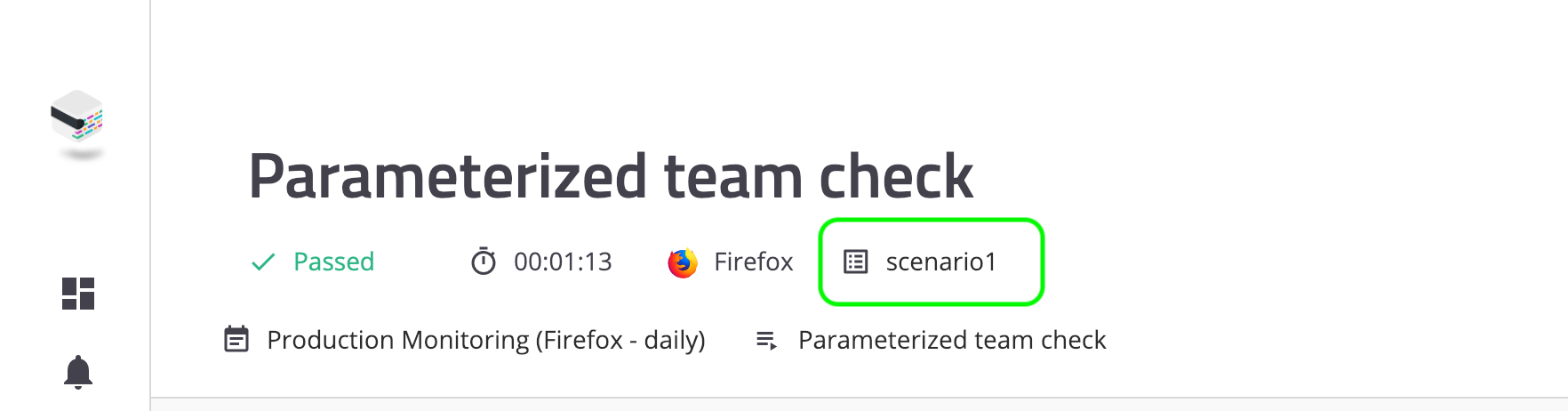
You will also find the scenario name on the Journey Output page with the ability to see the full list of parameters used for that Journey run by clicking on the scenario.

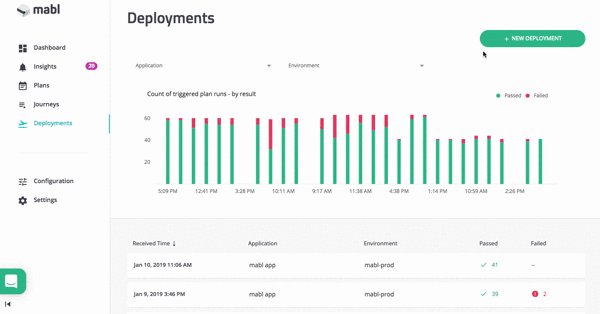
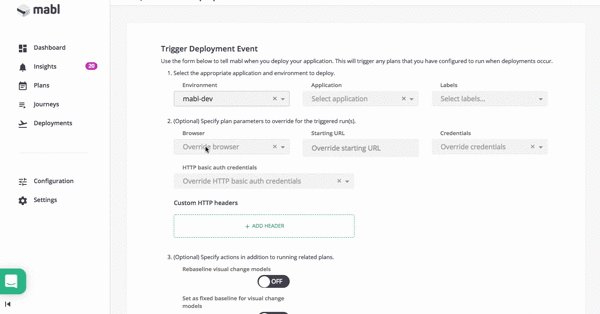
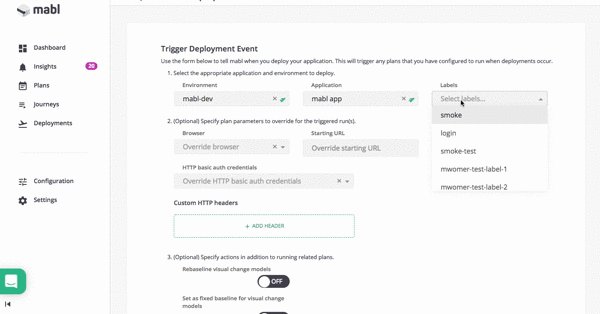
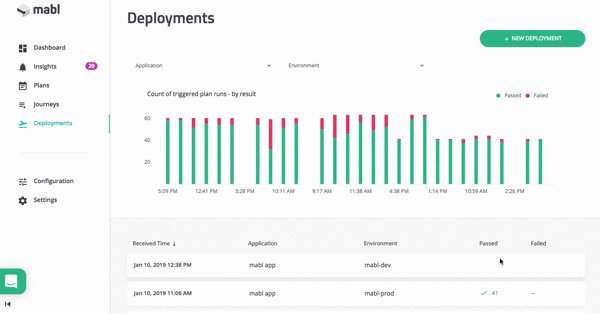
Trigger deployment events from mabl
You can now create deployment events that trigger select Plans straight from the Deployments page without having to make manual calls to the Deployment Events API with the curl command.

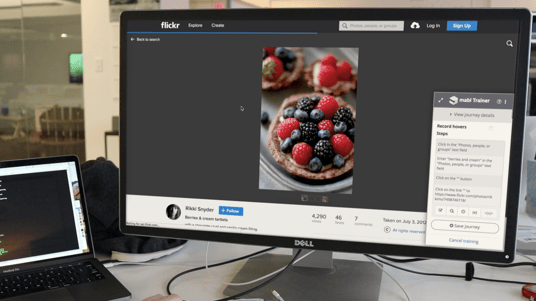
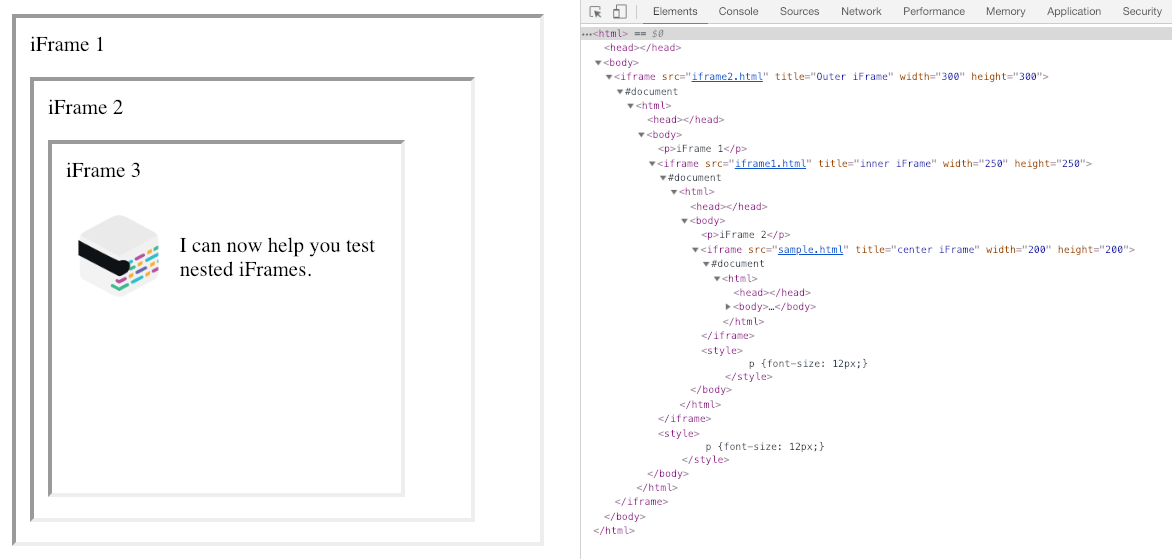
Improved support for nested iFrames
Update the mabl Trainer to the latest version to easily train a Journey against an iFrame which is nested inside other iFrames.

Duplicate Flows
Creating similar Flows just got a whole lot faster with the option to duplicate existing Flows.

UX/UI Improvements
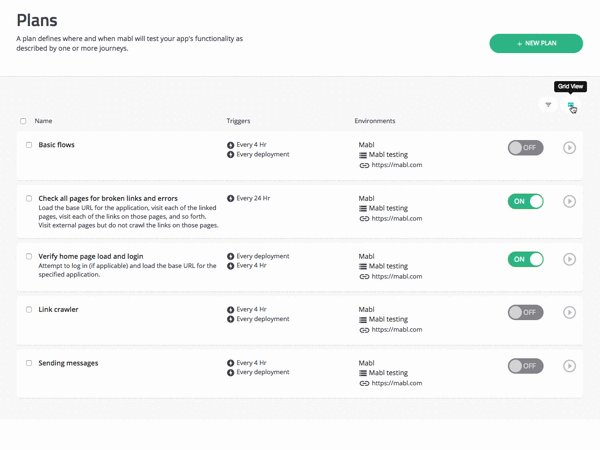
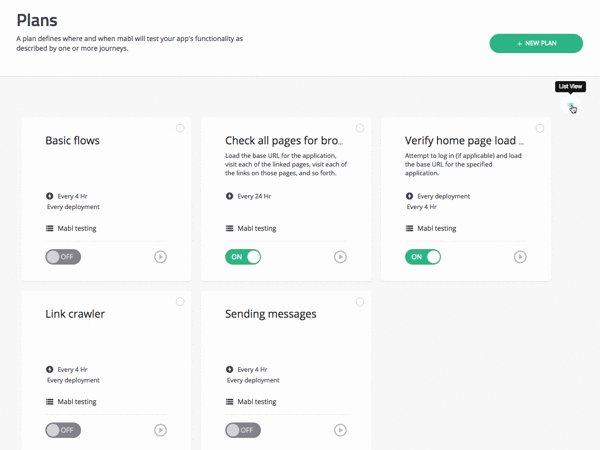
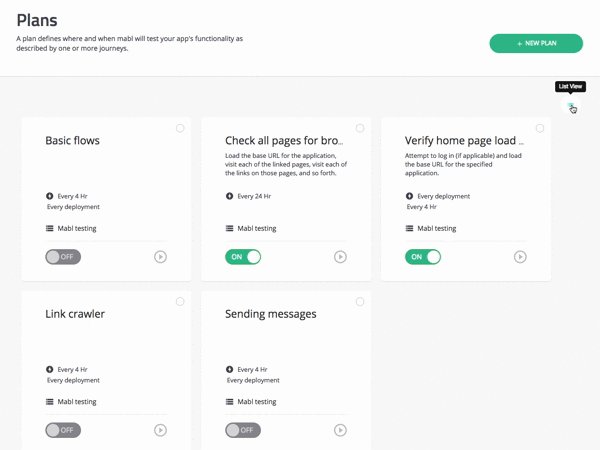
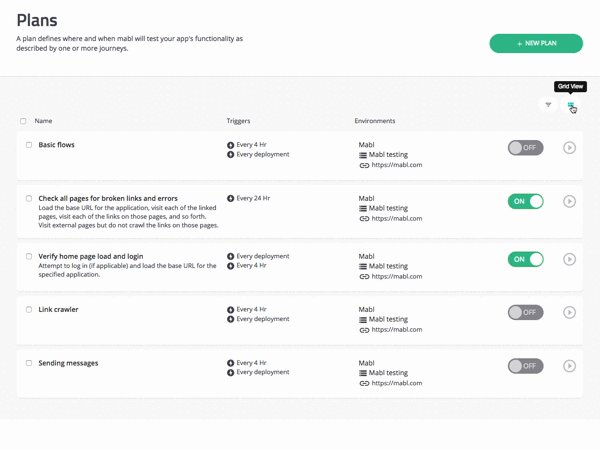
As part of the mabl visual refresh, there’s now a grid view for your Plans. You can easily toggle between list and grid view to better see your Plans.

When working at night, you can take full advantage of dark mode which is now out of beta and generally available. Just toggle it from your user settings.