Welcome to episode 3 of our new mini series, Modern Dev Talk, where you get a behind-the-scenes look at how software development is done at mabl. Our developers get to talk shop, sharing their challenges, breakthroughs, and joys of building the features they've been working on. Missed episode 2? Go to the previous episode.

This week, we're highlighting Geoff Cooney, a software engineer at mabl who's been working on adding the ability to update visual baselines in the machine learning engine in mabl.
Watch the video to hear how Geoff went about optimizing our Google Dataflow analysis pipelines in order to reduce duplication and complexity of the implementation. Read on below to see how we make visual models of your apps easier to update if you introduce major UI changes to your app.
Read more about Geoff's new feature below
Update baselines for visual models of your app
mabl's visual change detection isn't just about pixel diffs, but uses machine learning models to identify which areas of an application are static and dynamic. For example, if you have a retail site with featured content that changes every week, mabl will identify that region as a dynamic region, and ignore changes inside of it. On the other hand, mabl will let you know if a logo on the same page that doesn't usually change didn't load correctly from one test run to the next.
How are visual baselines built?
mabl runs link crawler on your application after you first add your app to mabl. This link crawler helps mabl build models of what your app looks like visually by collecting tons of information from the DOM. You'll see a message like this above a screenshot in a fresh crawl or test run:

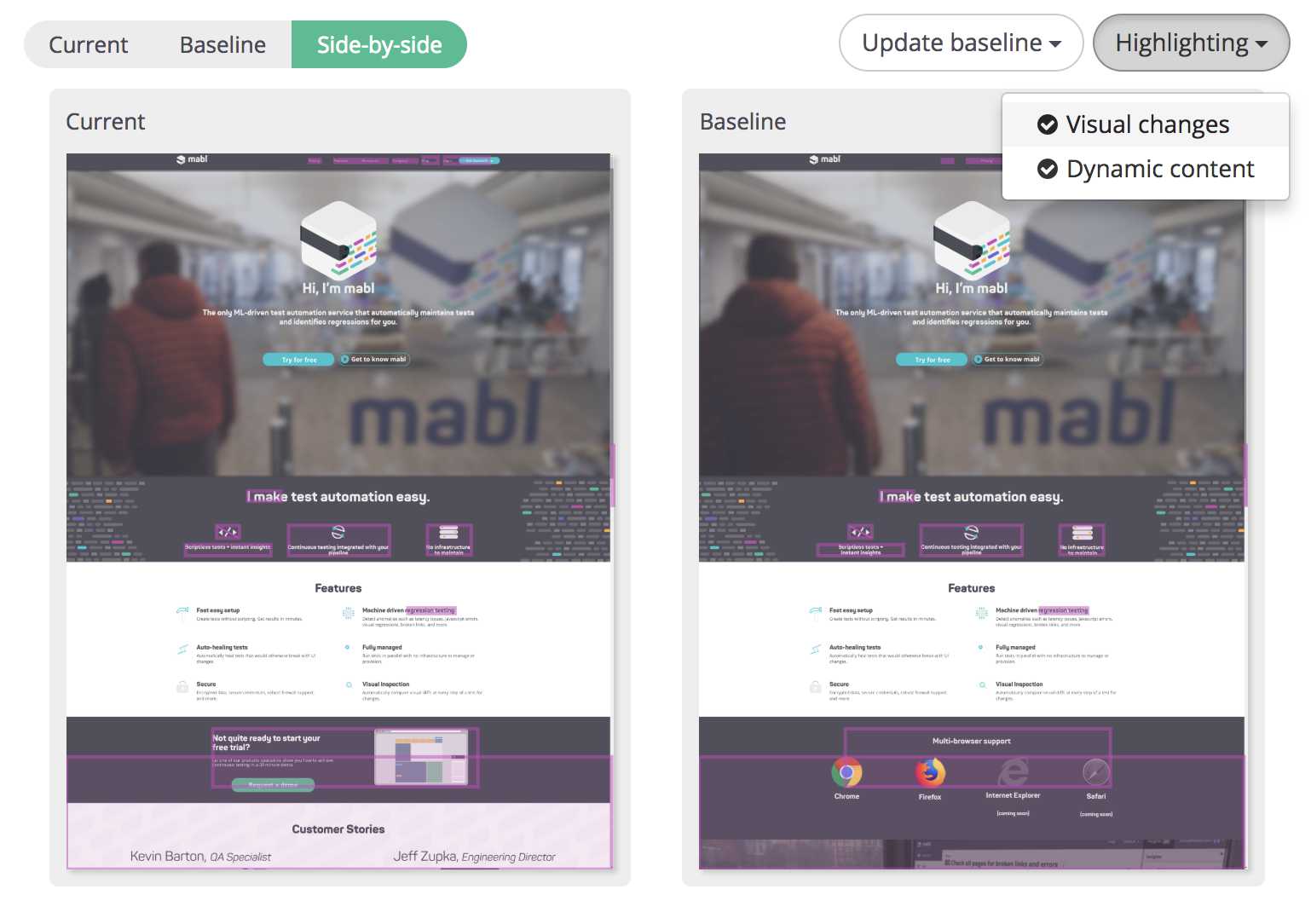
It'll take at least four runs for mabl to show you visual changes with confidence, which you can see below. Notice the dynamic area outlined in grey (our looping video background) and static changes highlighted in pink:

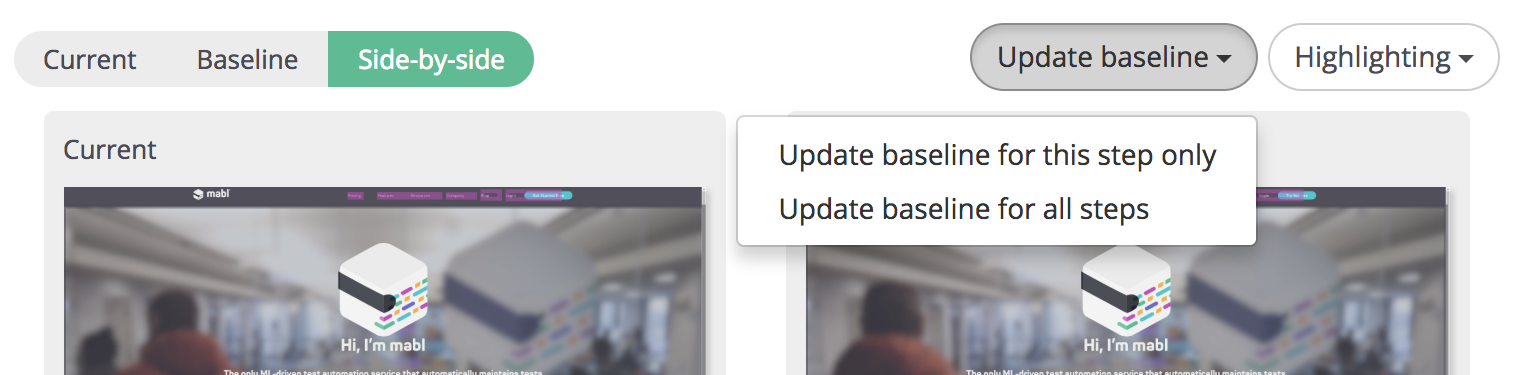
When changes are introduced, the new the models periodically incorporate the new changes as tests, or journeys, with those changes continue to run. But for even more accurate models, there's another button labeled "Update Baseline," which will let you update the visual baseline of your app for either a specific step of the journey, or for all steps of the journey:

Re-baselining all images associated with a deployment
But what if you changed the entire look and feel of your site? What if you applied a new coat of CSS? What if you moved to navigation menus around? An important thing that Geoff worked on recently was the ability to draw a line in the sand that says, "so much has changed that you should rebuild our models."
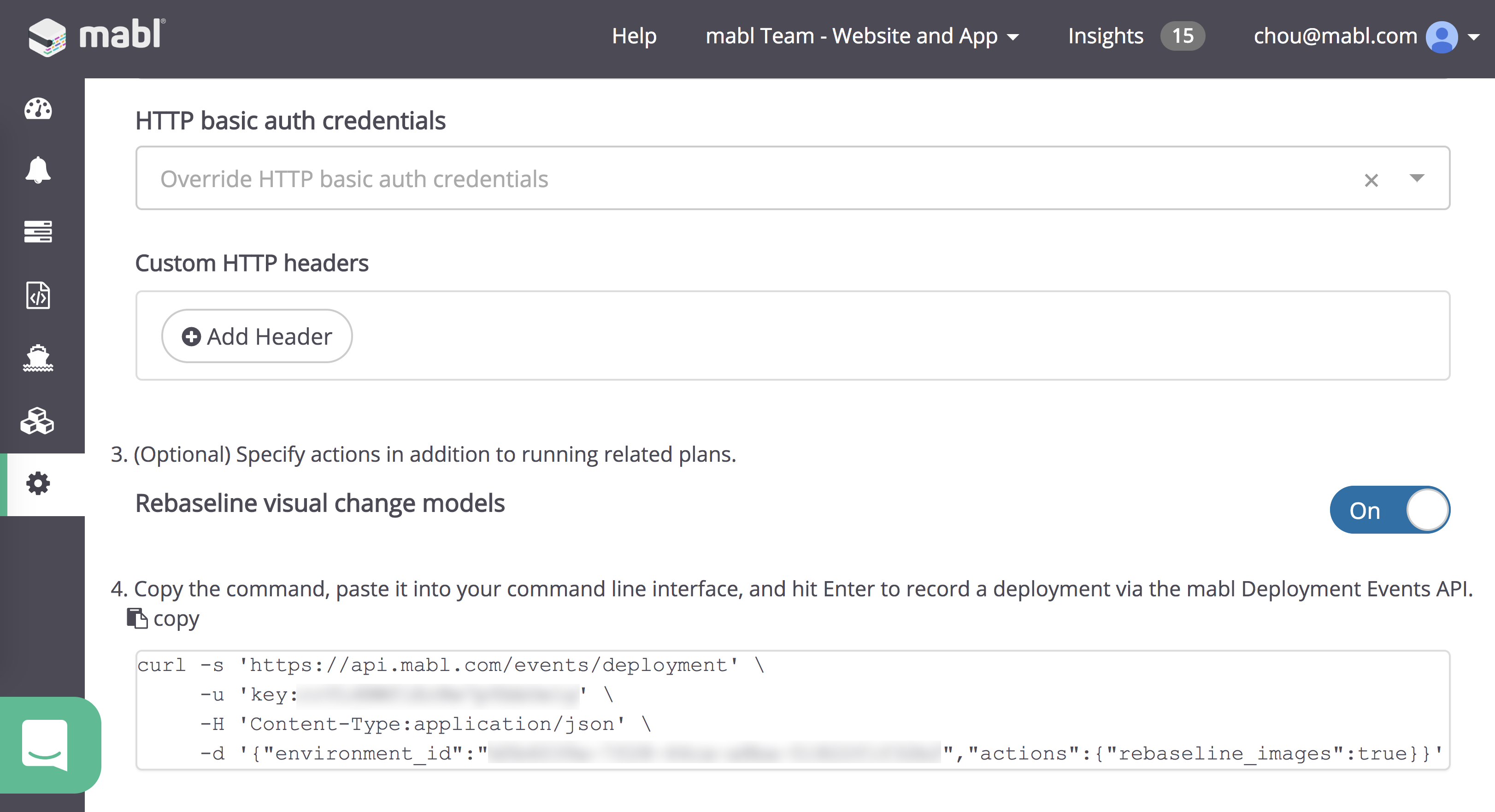
When you send a deployment event to the mabl API, you can now include a directive that tells mabl to re-baseline all of the visual change models associated with your deployed application and environment:

This will cause mabl to treat the deployment as the new visual baseline and start rebuilding her visual models of your application, including dynamic content areas.
Watch the video at the top of this post to hear about how Geoff went about optimizing our Google Dataflow analysis pipelines in order to reduce duplication and complexity of the implementation. And don't forget to let us know what you want to see in this mini series in the comments below!





