What do visual changes and broken links have in common?
It is a sunny afternoon on a rather cold December day. Your software development team has just shipped updates to your web app and marketing site. You sit in your comfy office chair and can’t help but wonder: Did the updates break something that will negatively impact the user experience and ongoing marketing campaigns?
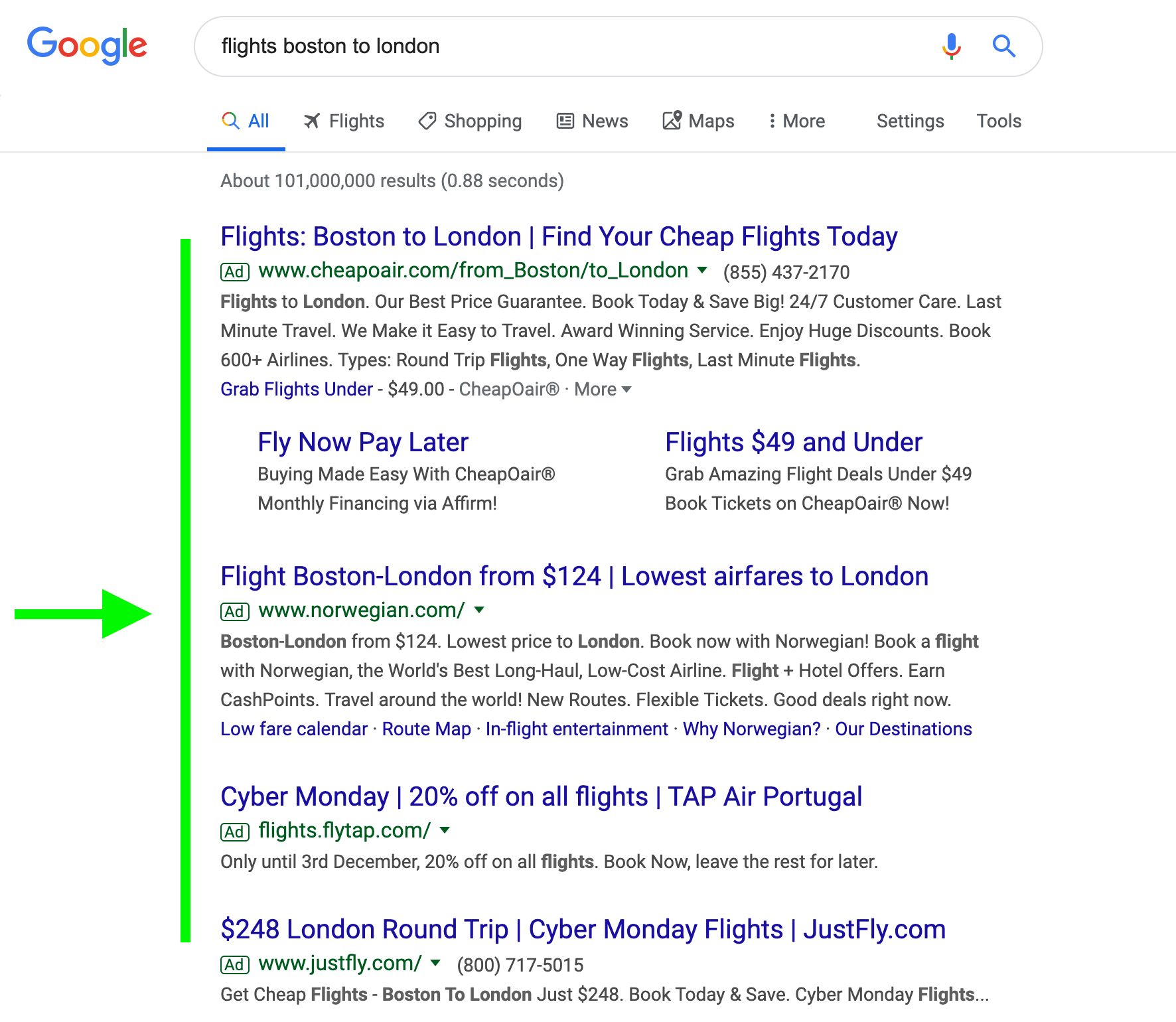
After all, the marketing team spends tens, if not hundreds, of thousands per month on ads that drive users to landing pages that lead to trial sign ups and new paying customers. How do you quickly validate that everything looks good after the product and website updates?

You know that your team has a lot of automated unit and integration tests in place, so you trust those tests not to let an update with broken functionality through the CI/CD pipeline and release process. You even have some automated end-to-end tests that validate key user journeys across the app and website. So, for a moment you feel relief. Things must be all right after all. There’s no need to worry.
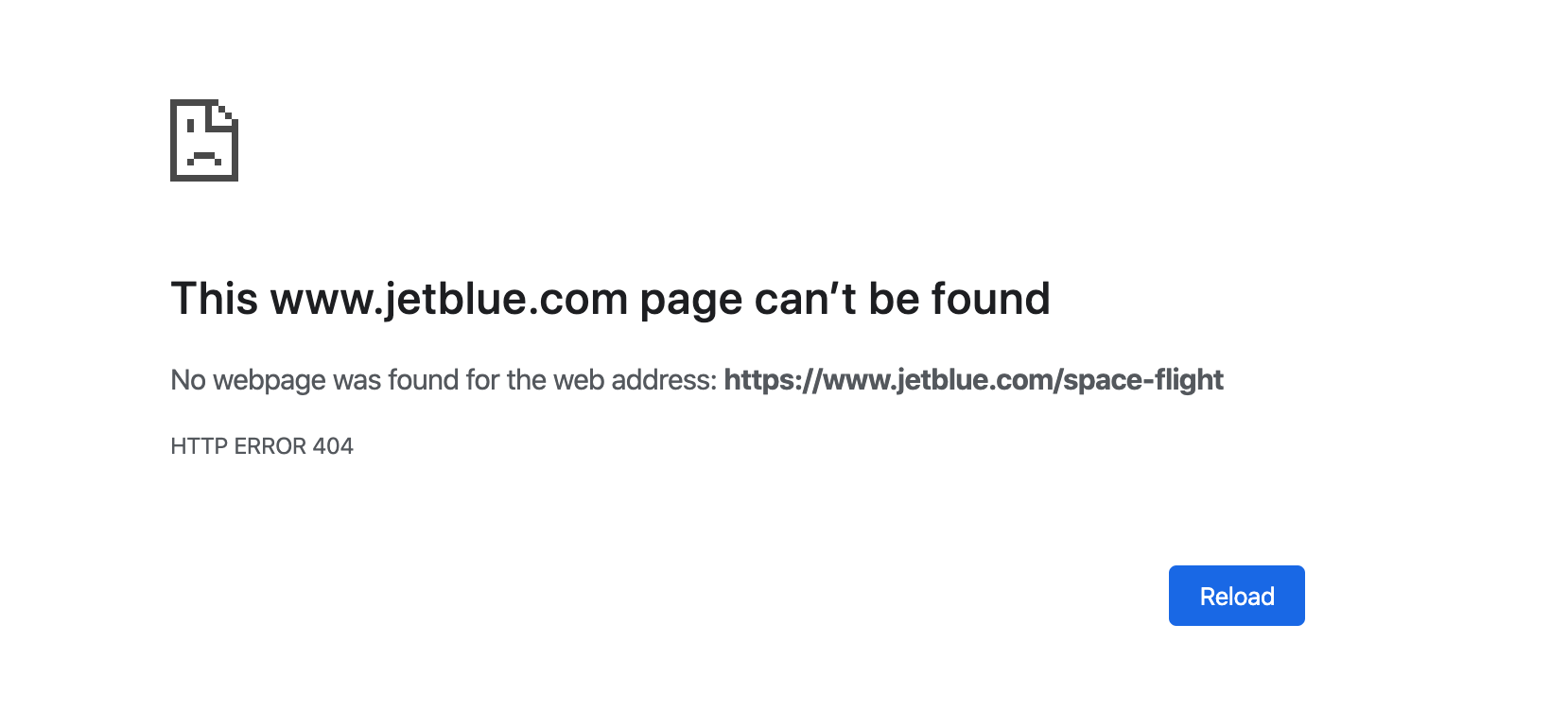
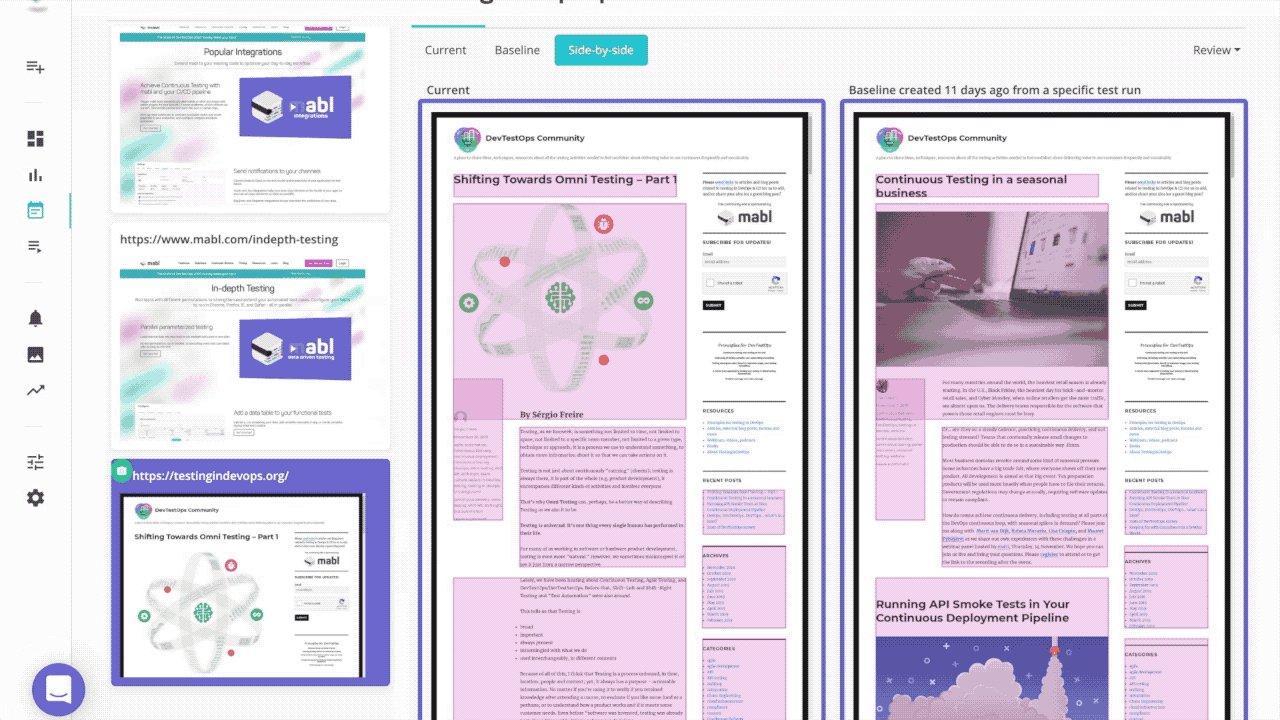
But wait?! How do you know that there aren’t any visual regressions that may be affecting the user experience? What if the functionality appears to work but the experience is totally broken, including broken links. For example, users are seeing the wrong image on a page and the primary call to action is obscured by another element?
We all know that unpleasant feeling when we visit a page that looks bad, or click on a link that leads to nowhere. Moreover, broken links are bad for SEO and will hurt your website’s ranking on search engines such as Google.

So, what do visual changes and broken links have in common? Poor user experience — a lost opportunity to delight a customer.
At mabl, we think a lot about test coverage of the end-to-end user journey and the holistic user experience that may span across your marketing website, web app, help docs, PDF file downloads, email messages, and other touch points. Thus, we are excited to help you create visual smoke tests for key pages across your web app and marketing website in under five minutes
Hold on, what exactly is a visual smoke test?
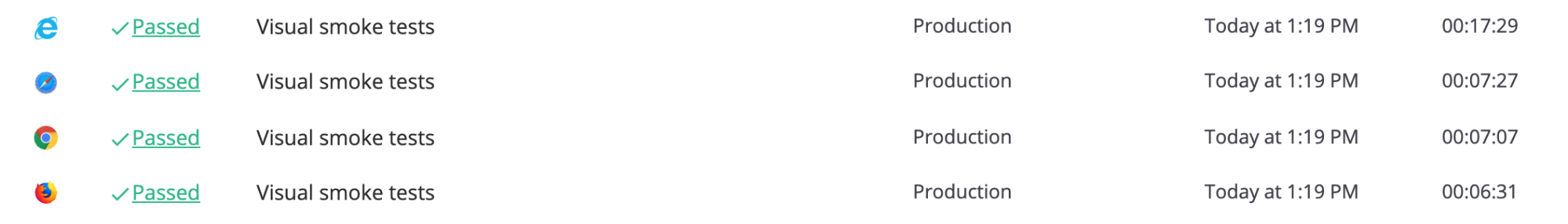
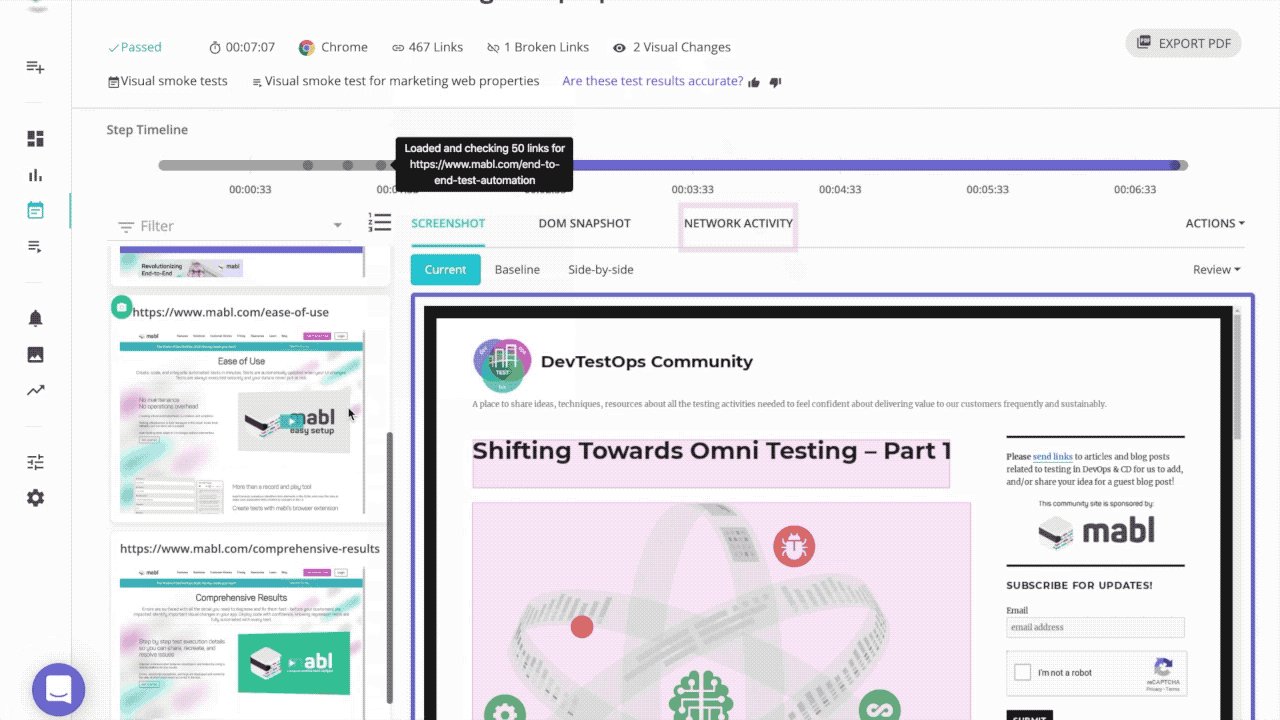
It is a test in mabl, an intelligent end-to-end testing tool, that takes a list of page URLs and visits each page to check if it loads correctly and there aren’t any visual changes, broken links, JavaScript errors and network activity issues across all major browsers, including Safari and Internet Explorer 11.

To create such a test, all you need to do is provide mabl with a list of URLs and mabl will do all the work for you. There’s no need to write any code or have technical skill sets. You can also run those tests with a click of a button, on schedule, and as part of your team’s CI/CD build process.

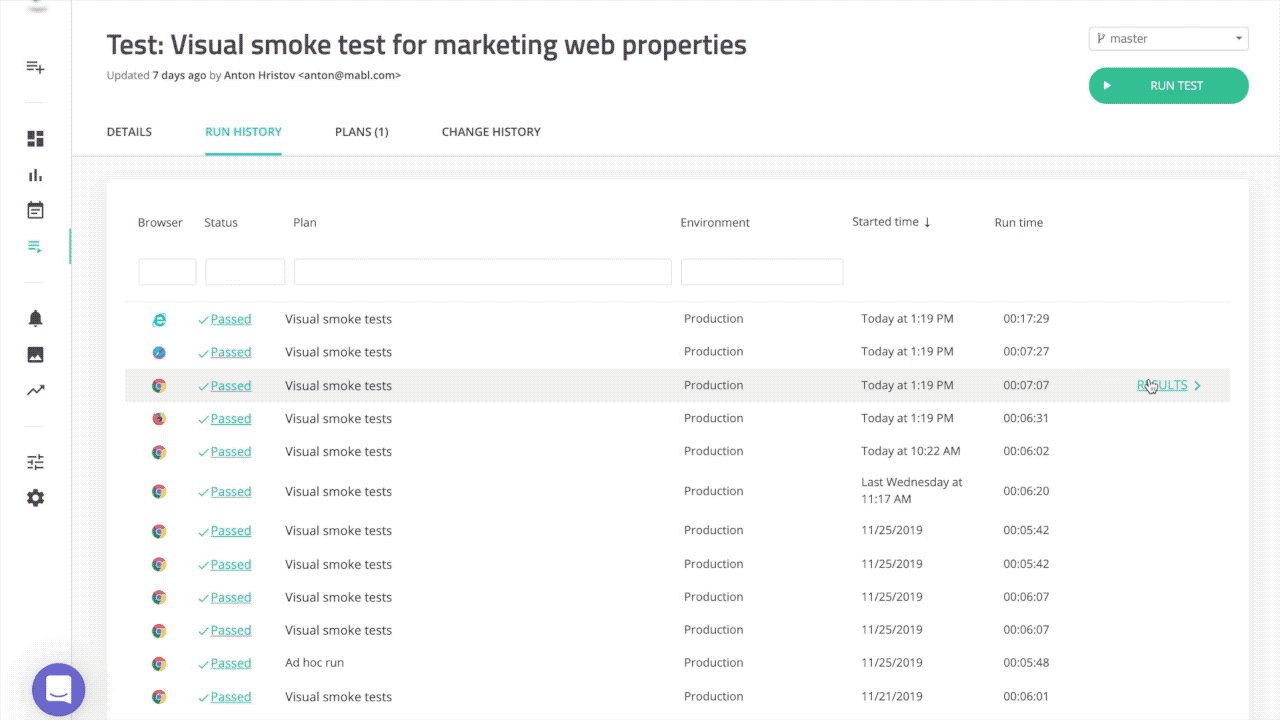
The tests run in the mabl cloud and if mabl detects visual changes in a given browser, broken links, or JavaScript errors, you will receive an insight notification in the mabl app and a Slack channel, if configured.

To try it out for yourself, sign up for a free trial and from your mabl dashboard click the “New” button and choose Visual smoke test. To learn more, check out the help docs. Hope it helps you to always deliver a quality user experience and if you need anything, just let us know at feedback.mabl.com.