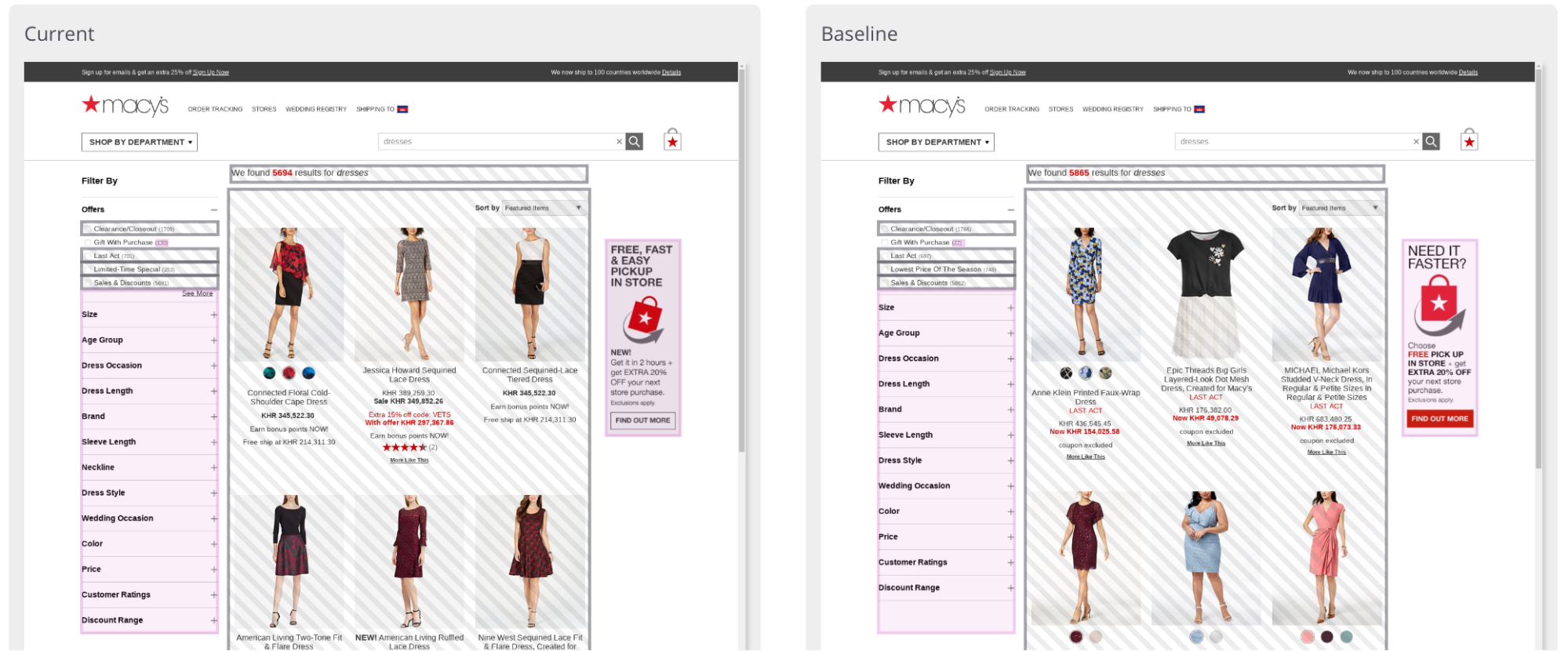
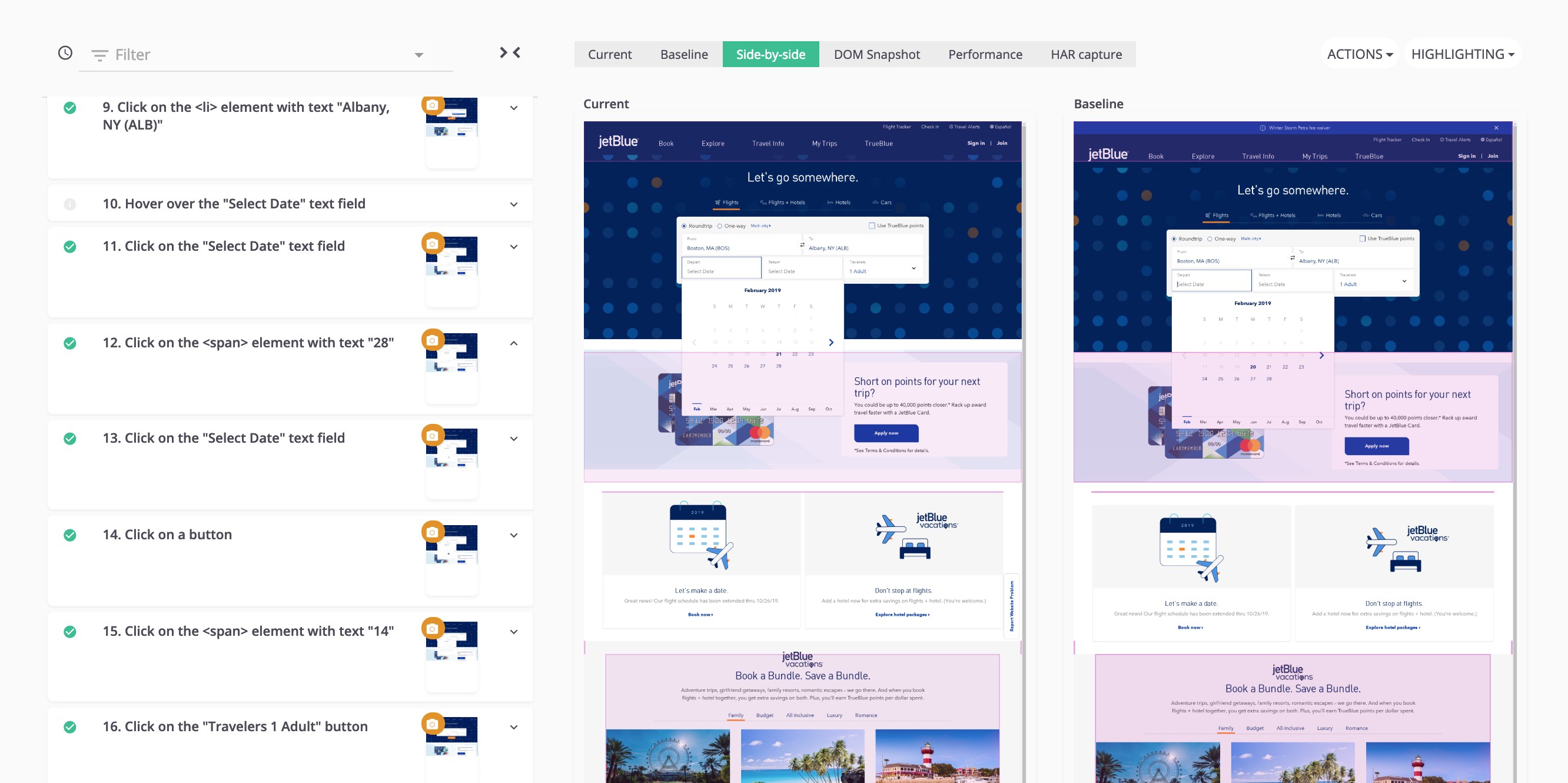
Using the visual explorer, any member of your team can quickly browse screenshots from all journey runs to detect important visual regressions that typically slip through the cracks. Teams also use the explorer to validate expected visual changes and perform exploratory visual testing.
For example, want to see screenshots for a given URL path and date? Just apply a filter.